希望大家加我们微信,我们定期发插件 <多元速科技微信号:doysunet 加微信8折买主机送红包>
phpcms培训等请联系我们qq:957987132 WebSite:http://www.doysu.com <多元速教育>
1.首先我们需要登陆phpcms后台,在模型管理中的文章模型(这里随便哪个模型,举例说的是文章模型)中增加多图上传字段;
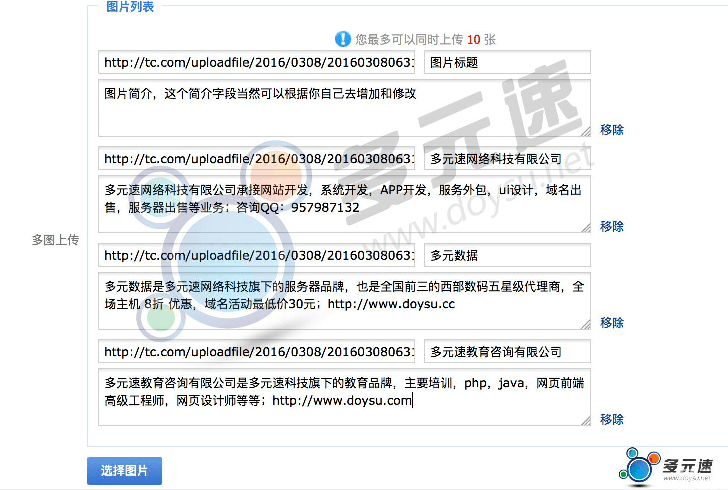
2.那么我们发布文章的时候上传多图发现只有url和标题2处可以输入,无法输入图片描述,那么我们需要二次开发了,下面才是重点;
3.首先改视图增加字段,此处需要改2个地方,一个是内容发布 一个是内容编辑,具体修改方法,请加我们微信 《doysunet》输入 “phpcms多图上传”;或者扫描下方微信二维码添加我们
4.如果你把上面都改好了,那么恭喜你,你可以点下发布和编辑看下,上传图片的时候是不对了一个内容框了(一定要后台更新全站缓存);
5.下面我们来改images核心函数,为了让增加的字段可以存储数据到数据库,具体修改方法,请加我们微信 《doysunet》输入 “phpcms多图上传”;或者扫描下方微信二维码添加我们
6.如果你上面都完成了,那么恭喜你,你已经完成了字段的添加,已经可以存储数据库了,快去试试吧;
7.后台改完,那么我们前台怎么调用数据呢?那么我也给大家详细说明下:
注意:$allpic是我们在后台添加多图字段的名称,如果你的名称是pic那么这里写$pic;
$f也是自己定义的,你也可以定义$p 那么调用数据就要写成 {$p[alt]}
{loop $allpic $f}
{$f[url]} //图片地址
{$f[alt]} //图片标题
{$f[con]} //图片描述
{/loop}
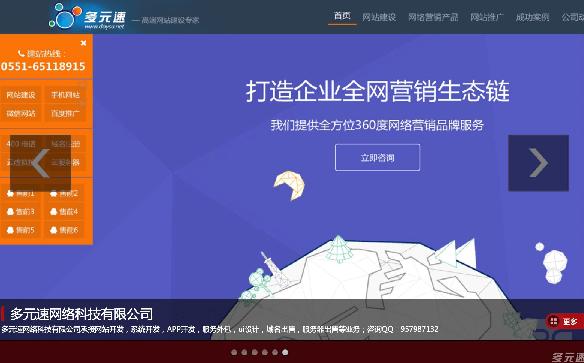
下面是前台页面数据展示和后台展示:前台展示:

后台展示: