
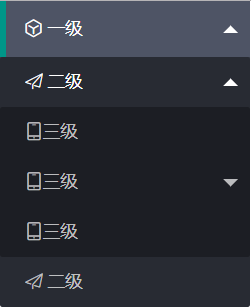
下面是代码:
<ul class="layui-nav layui-nav-tree">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">
<i class="layui-icon layui-icon-component"></i>
<cite>一级</cite>
<span class="layui-nav-more"></span>
</a>
<dl class="layui-nav-child">
<dd>
<a href="javascript:;">
<i class="layui-icon layui-icon-release"></i>
<cite>二级</cite>
<span class="layui-nav-more"></span>
</a>
<dl class="layui-nav-child">
<dd>
<a><i class="layui-icon layui-icon-cellphone"></i><cite>三级</cite></a>
</dd>
<dd>
<a><i class="layui-icon layui-icon-cellphone"></i><cite>三级</cite></a>
<dl class="layui-nav-child">
<dd>
<a><i class="layui-icon layui-icon-vercode"></i><cite>四级</cite></a>
</dd>
<dd>
<a><i class="layui-icon layui-icon-vercode"></i><cite>四级</cite></a>
<dl class="layui-nav-child">
<dd>
<a><i class="layui-icon layui-icon-username"></i><cite>五级</cite></a>
<dl class="layui-nav-child">
<dd>
<a><i class="layui-icon layui-icon-face-surprised"></i><cite>六级</cite></a>
</dd>
<dd>
<a><i class="layui-icon layui-icon-face-surprised"></i><cite>六级</cite></a>
</dd>
</dl>
</dd>
<dd>
<a><i class="layui-icon layui-icon-username"></i><cite>五级</a>
</dd>
</dl>
</dd>
<dd>
<a><i class="layui-icon layui-icon-vercode"></i><cite>四级</cite></a>
</dd>
<dd>
<a><i class="layui-icon layui-icon-vercode"></i><cite>四级</cite></a>
</dd>
</dl>
</dd>
<dd>
<a><i class="layui-icon layui-icon-cellphone"></i><cite>三级</a>
</dd>
</dl>
</dd>
<dd>
<a href="javascript:;">
<i class="layui-icon layui-icon-release"></i>
<cite>二级</cite>
</a>
</dd>
</dl>
</li>
</ul>
<script src="layui/layui.js"></script>
<script>
layui.use('element', function() {
var element = layui.element;
});
</script>
注意,这里的下拉菜单的箭头,可写可不写:
<span class="layui-nav-more"></span>上面的代码即箭头代码,如果不写的话,layui会检测当前菜单后面是否有子菜单:
<dl class="layui-nav-child">上面的即子菜单,如果有的话,会自动加上箭头。
注:如果希望菜单占满整个左侧,即高度全屏,高度不够用背景色填充的效果的话,只要在父容器多加个“layui-nav-side”即可,如下:
<ul class="layui-nav layui-nav-tree layui-nav-side">
