
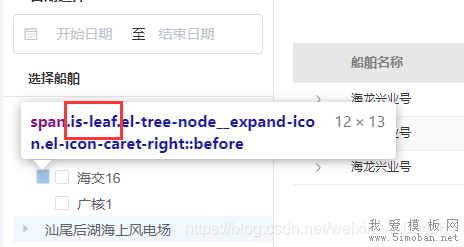
调试发现子节点样式名有isleaf

修改样式代码(scss)
/deep/ .el-tree {
padding-top: 15px;
padding-left: 10px;
// 不可全选样式
.el-tree-node {
.is-leaf + .el-checkbox .el-checkbox__inner {
display: inline-block;
}
.el-checkbox .el-checkbox__inner {
display: none;
}
}
}
修改样式代码(css)
>>> .el-tree .el-tree-node .is-leaf + .el-checkbox .el-checkbox__inner{display: inline-block;}
>>> .el-tree .el-tree-node .el-checkbox .el-checkbox__inner{display: none;}
