1、进阿里图标库,搜索想要的图标,加入到购物车:

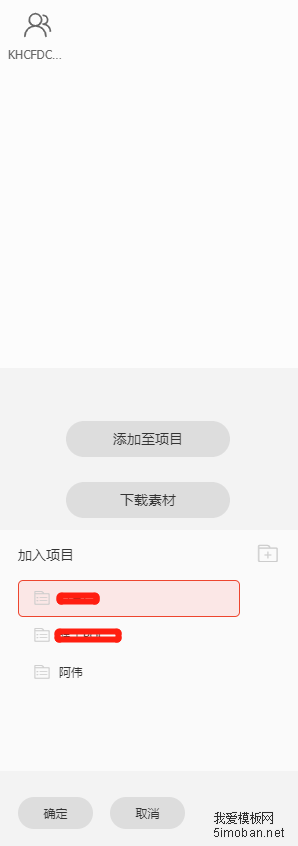
2、点开购物车,将刚才加入购物车的图标加入到项目中

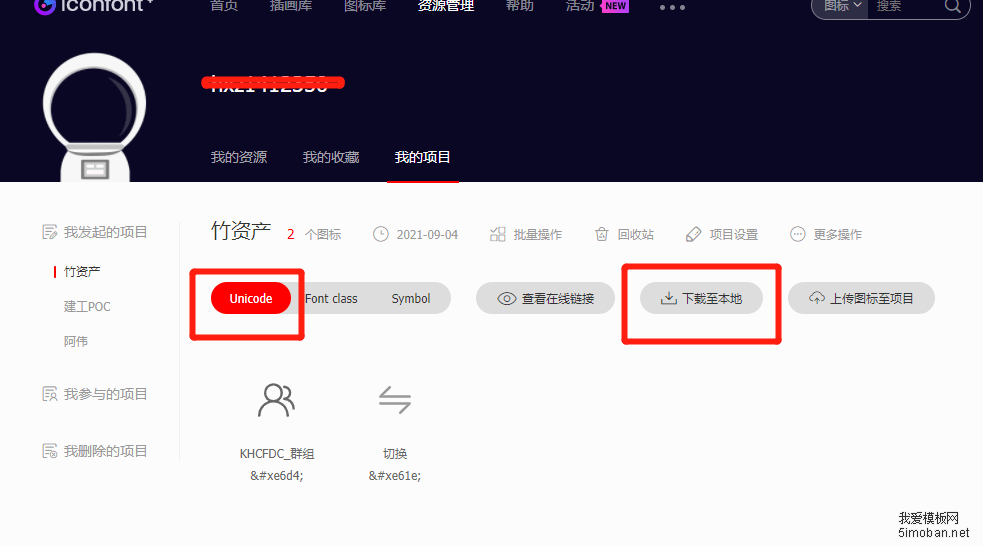
3、进入我的项目,选择刚才的项目,选择“Unicode”,点击下载到本地:

4、将下载的压缩包放到项目中,如 /static/icon
5、打开pages.json,如果需要使用图标,如右侧图标,则像下面的方法使用:
{
"path": "pages/home/order/product/listb",
"style": {
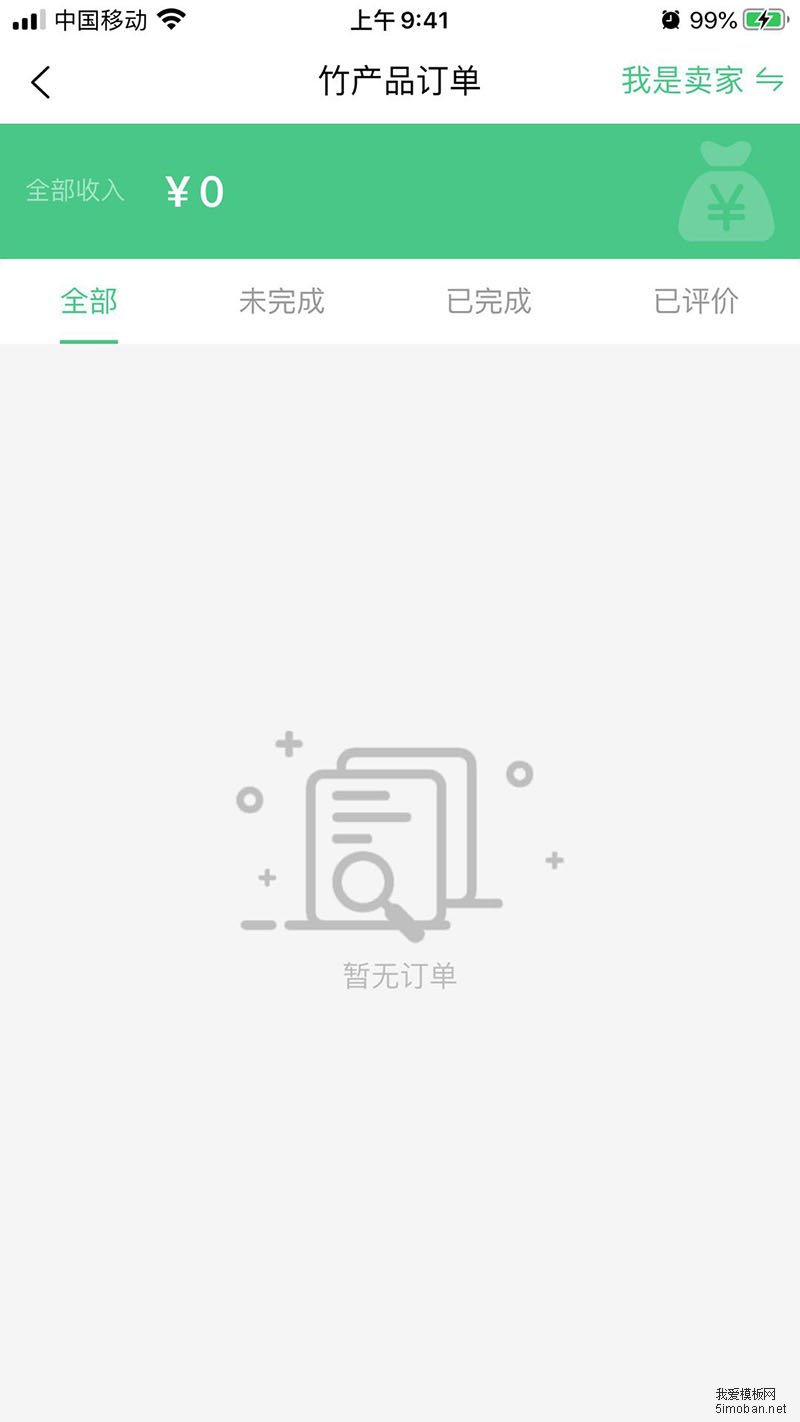
"navigationBarTitleText": "竹产品订单",
"enablePullDownRefresh": false,
"app-plus": {
"nvueCompiler": "uni-app",
"titleNView": {
"buttons": [{
"color": "#49C787",
"fontSrc": "./static/icon2/iconfont.ttf",
"fontSize": "30rpx",
"width": "100px",
"text": "我是卖家 \ue61e"
}]
}
}
}
},
注意:1、上面的buttons的text,“我是卖家”后面的就是图标代码,不能直接用阿里图标提供的代码,要将“”替换成“\ue61e”,替换规则就不多说了,看下就明白了。2、如果图标没有生效,显示一个问号,或不是自己想要的效果,请卸载APP,重新安装。
最终效果如下: