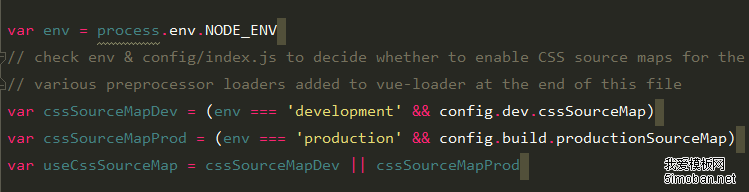
在做react、vue的单页应用开发的时候,经常会遇到
process.env:
process.env属性,在development和production不同环境上,配置会有些不同。process官方解释:process对象是一个global(全局变量),提供有关信息,控制当前Node.js进程。作为一个对象,它对于Node.js应用程序始终是可用的,故无需使用require()。process(进程)其实就是存在Node.js中的一个全局变量。process.env属性返回一个包含用户环境信息的对象。很明显的一个使用场景,依靠这个我们就可以给服务器上打上一个标签。这样的话,我们就能根据不同的环境,做一些配置上的处理。比如后端接口的域名切换、开启sourceMap等等。
Windows配置环境变量
1、直接在cmd环境配置即可,查看环境变量,添加环境变量,删除环境变量
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=2、永久配置
右键(此电脑) -> 属性(R) -> 高级系统设置 -> 环境变量(N)Linux配置环境变量
1、查看环境变量,添加环境变量,删除环境变量
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env2、永久配置环境变量
打开配置文件所在
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile在文件末尾添加类似如下语句进行环境变量的设置或修改
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product最后修改完成后需要运行如下语句令系统重新加载
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile解决环境导致后端接口变换问题
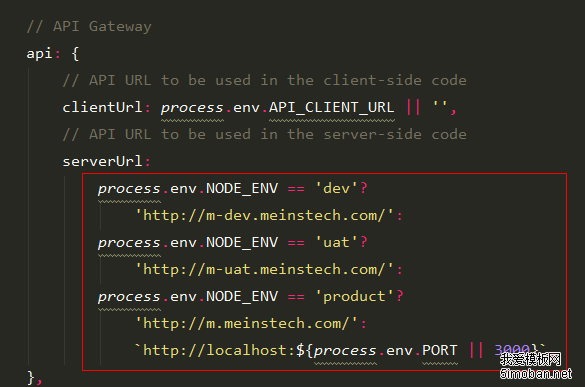
搞清楚这个问题后,我们就可以在不同环境的机器上设置不同的 NODE_ENV,当然这个字段也不一定。
你也可以换成其他的NODE_ENV_NIZUISHUAI等等,反正是自定义的。
1.修改代码里的后端地址配置
很简单,就是利用
process.env.NODE_ENV这个字段来判断。(process是node全局属性,直接用就行了)
2.在linux上设置环境变量
export NODE_ENV=dev解决了环境变量,我们再说说
npm_config_在做项目时,运行时,要经过下面的配置:
"use strict";
const path = require("path");
let projectName = process.env['npm_config_appname'];
let projectConfig = require(`${mappingProject(projectName)}/assets.config`);
let webpackServerConfig = {
dev: {
assetsSubDirectory: "",
assetsPublicPath: "/",
proxyTable: {
...projectConfig.proxyTable
},
host: "0.0.0.0",
port: 8080,
errorOverlay: true,
autoOpenBrowser: false,
useEslint: true,
notifyOnErrors: true,
poll: false,
devtool: "cheap-module-eval-source-map",
cssSourceMap: true,
cssModules: true,
...projectConfig.dev
},
build: {
index: path.resolve(__dirname, `../dist/index.html`),
assetsRoot: path.resolve(__dirname, `../dist`),
assetsSubDirectory: "",
assetsPublicPath: `${projectConfig.assetsPublicPath}`,
productionGzip: false,
productionGzipExtensions: ["js", "css"],
productionSourceMap: false,
devtool: "source-map",
cssModules: false,
bundleAnalyzerReport: process.env.npm_config_report,
...projectConfig.build
}
};
function mappingProject(projectName) {
return path.resolve(__dirname, '..', `client/Projects/${projectName}`)
};
module.exports = webpackServerConfig;
里面有个npm_config_appname,一开始运行npm run dev,process.env['npm_config_appname']这个老是获取为undefined,后来运行npm run dev --appname=MemberCenter,才正常,下面是比较详细的解释了:npm script时会带一些参数变量,例如:
"test": "node scripts/tools/test.js --name=test111"平常我们执行
npm run dev,想要获取后面的参数,只能通过
console.log(process.argv)打印出来的是这样的
[ 'C:\\Program Files\\nodejs\\node.exe', 'D:\\workspace\\xxxx\\scripts\\test.js', '--name=test111' ]明显不是我们想要的,我们想直接获取
test111那么我们在试下,跑
npm run dev --name=test222然后打印一下看看:
console.log(process.argv) console.log(process.env.npm_config_name)打印出来的是这样的
[ 'C:\\Program Files\\nodejs\\node.exe', 'D:\\workspace\\scripts\\test.js', '--name=test111' ] test222我们可以通过
process.env.npm_config_参数名在项目的任何地方,直接获取运行时后面设置的参数了。 