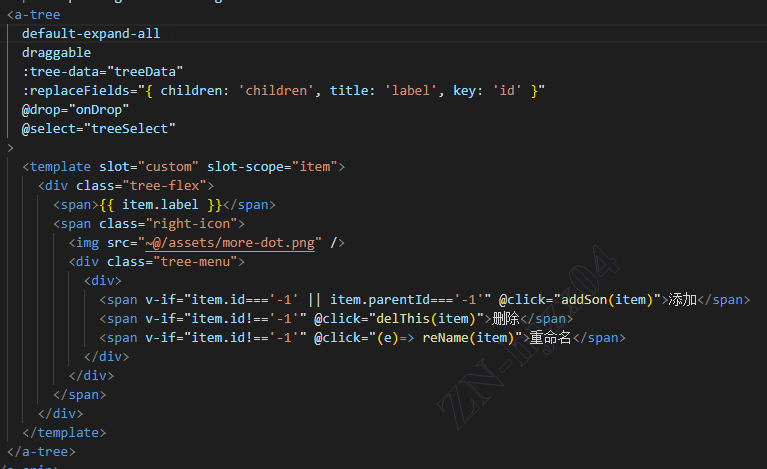
我爱模板网在使用ant design vue开发项目时,在使用到tree的时候,明明设置了defaultExpandAll,却依然无效,代码如下:

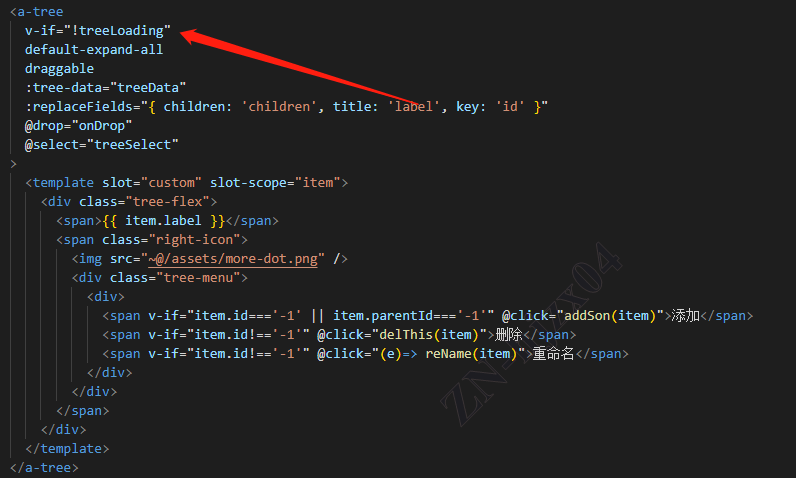
百度了一番,原来是因为default-expand-all属性是用来设置默认值的,不会动态渲染,初始值treeData的数据是调异步请求获取的,默认是空数组,在treeData是空数组的时候<a-tree>组件已经渲染了,default-expand-all属性已经使用过了,再次得到数据,这个属性并不会再次发挥作用。既然知道了原因,那么每次获取到treeData之后,再次渲染,就能解决问题了,代码如下,加了v-if,值就是tree获取数据时的loading状态: