我爱模板网在使用antdv开发时,a-cascader和a-tree-select滚动时,下拉框不跟着滚动:
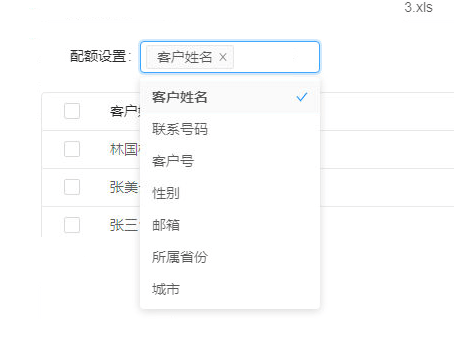
正常情况:

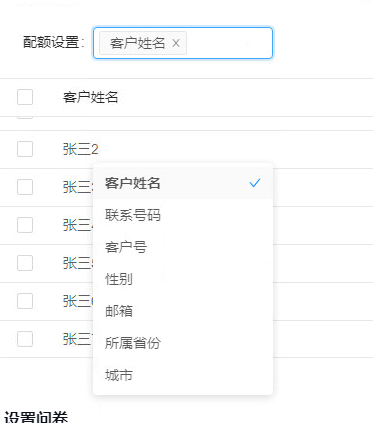
滚动后情况:

这个官网已经提供了方法:a-tree和a-tree-select使用getPopupContainer属性,a-datePicker使用getCalendarContainer属性,官网解释:菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位。具体代码如下:
<a-tree-select show-search v-model="form.names" :getPopupContainer="triggerNode => triggerNode.parentNode" > </a-tree-select>
