
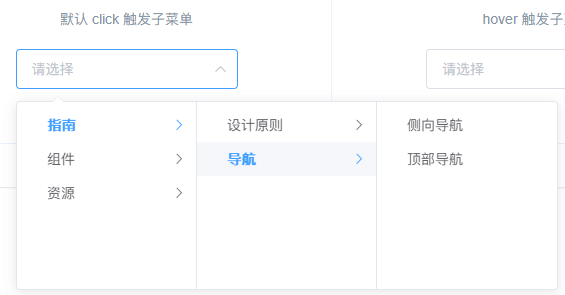
我爱模板网要实现地区的级联选择器,而项目用的是element ui,刚好elementUI有个el-cascader,正好是级联选择器: 那么,只要将地区整合进去就可以了。废话不多多说,直接开搞: 1、首先

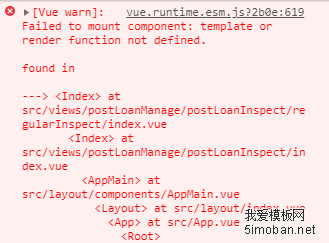
vue报错:template or render function not defined,截图如下: 这种原因主要有下面几种: 1、引入的外部组件,没有注册,要进行注册: 2、引入了,也注册了,还提示,可能是因为组件没有ex

最近一个基于layuiadmin的项目需要实现国际化多语言,百度了一番,还是挺麻烦的。尝试了一下,没有成功,于是就自己实现了: 1、将 language.zip 解压放到page文件夹下(也可以放在其他

转载自csdn的歪歪100博主的文章:vue点击事件修饰符@click.native、@click.stop、@click.self的总结,写的非常不错! 参考一: vue @click.native 原生点击事件: 1,给vue组件绑定事件时候,必须加上

react的useEffect,如果用的不好的话,里面的方法会一直执行,导致性能损耗严重,下面是网上总结的,比较不错: import { useState, useEffect } from 'react'// useEffect(callback,arr);/*useEffect接受两个

我爱模板网在使用uni-app做H5和小程序的混合开发时,要实现下面的购物车按钮效果: 从图中分析,左下角的购物车按钮应该是可以拖拽的,以免挡住后面的内容。首先想到了uni-app的mo

vue3抛弃了vue.use等方法,当使用下面的方法时: import Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter) 会提示错误: Property 'use' does not exist on type 'typeof import

本案例利用VUE3的teleport实现了简单的模态框代码,将模态框生成的代码放在了VUE模块的外面,body的里面,这样z-index更加容易控制。并利用双向绑定实现了点击子组件灰色遮罩,隐藏自己

vue3全局引入和vue2不太一样,点击查看: vue2全局引入方法 。vue3全局引入方法步骤如下: 1、新建js,导出您的方法: var func = { msg(){ alert(111) }}export default func; 2、在main.js全局引入 impor

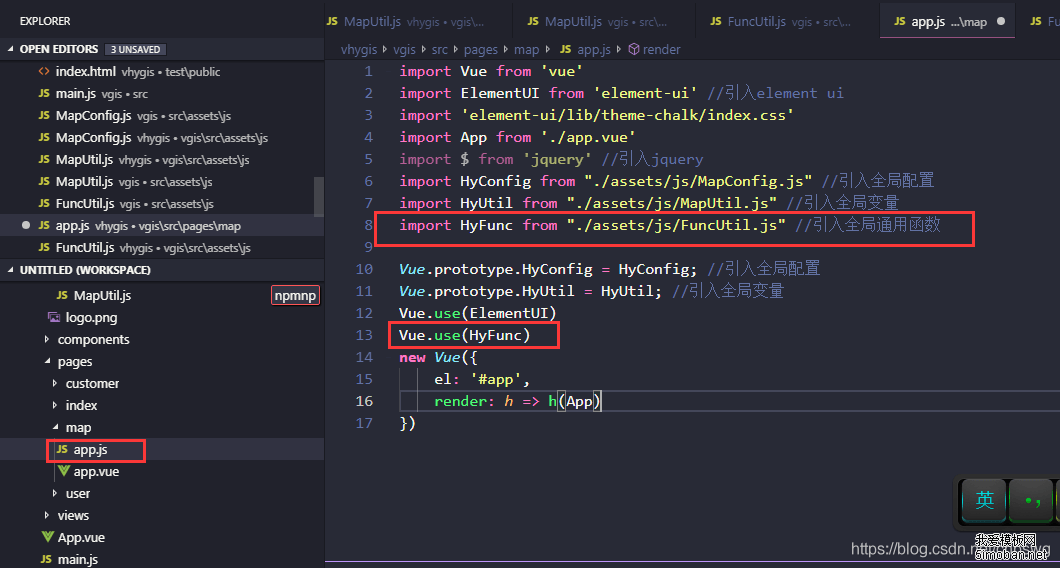
关于vue引入全局变量和全局函数 一、全局变量 首先单独定义一个js文件,我一般放在asset文件中,注意结尾要用export写法 在入口文件main.js(如果是多页面,就是用到该全局变量的入口文