每个网页都位于浏览器窗口内,可以将其视为对象。
Document对象 表示被显示在窗口中的HTML文档。Document对象 具有各种属性,这些属性引用允许访问和修改文档内容的其他对象。
访问和修改文档内容的方式称为 文档对象模型 或 DOM 。对象按层次结构组织。此分层结构适用于Web文档中对象的组织。
窗口 - 层次结构的顶部。 它是对象层次结构的最外层元素。
文档 - 加载到窗口中的每个HTML文档都成为文档对象。 该文档包含页面的内容。
元素 - 表示网页上的内容。 示例包括文本框,页面标题等。
节点 - 通常是元素,但它们也可以是属性,文本,注释和其他DOM类型。
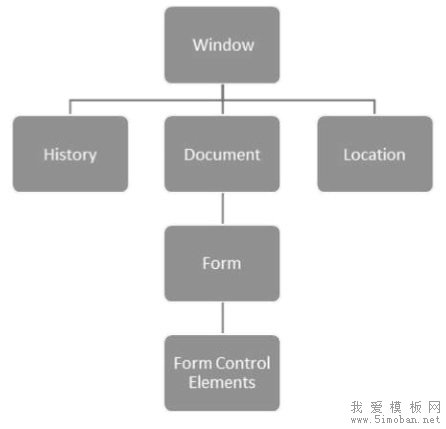
这是一些重要DOM对象的简单层次结构

Dart提供了 dart:html 库来操作DOM中的对象和元素。基于控制台的应用程序无法使用 dart:html 库。要在Web应用程序中使用HTML库,请导入 dart:html
import 'dart:html';
