<div class="div1">div1</div> <div class="div2">div2</div> <div class="div3">div3</div>
<style>
.div1,.div2,.div3{width:300px; height:100px; border:1px solid red; margin-bottom:5px;}
</style>
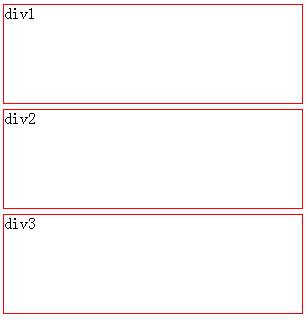
效果图:
首先,我们分别给div2加下面的样式:
.div2{visibility:hidden}
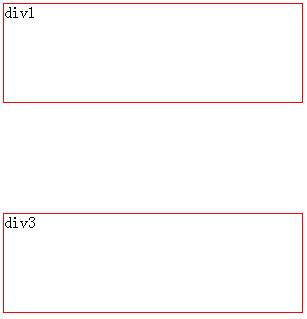
效果如下:
我们会发现,div2不见了,但是,中间本来div2的位置仍旧占着,div3并没有上移。
第二,我们给div2换个样式:
.div2{display:none}
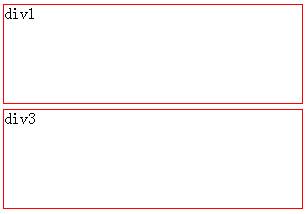
效果如下:
我们发现,div2也不见了,但是,div3上去了,占了div2本来的位置。
到这里,区别显而易见,我们做下面的总结:
visibility: hidden----将元素隐藏,但是在网页中该占的位置还是占着。
display: none----将元素的显示设为无,即在网页中不占任何的位置。
