<style>
*{margin:0px; padding:0px;}
div{background:red; width:200px; height:200px;}
ul{background:black; width:200px;}
ul li{background:#a8102b; margin-top:10px; color:#fff;}
</style>
<div>
我爱模板网
</div>
<ul>
<li>我是li标签</li>
<li>我是li标签</li>
<li>我是li标签</li>
<li>我是li标签</li>
<li>我是li标签</li>
</ul>
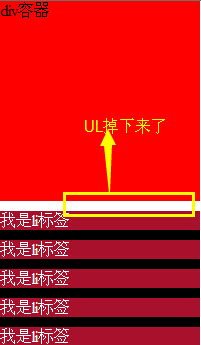
效果图如下:
css教程
<style>
*{margin:0px; padding:0px;}
div{background:red; width:200px; height:200px;}
ul{background:black; width:200px; padding-top:0.1px}
ul li{background:#a8102b; margin-top:10px; color:#fff;}
</style>
<div>
div容器
</div>
<ul>
<li>我是li标签</li>
<li>我是li标签</li>
<li>我是li标签</li>
<li>我是li标签</li>
<li>我是li标签</li>
</ul>
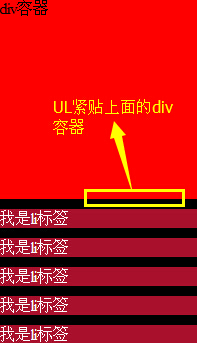
效果图如下:
css教程
提示:您可以先修改部分代码再运行
除此之外,还有一种解决方法,给父容器加上下面的代码也可以解决:
border-top:1px solid transparent;
