
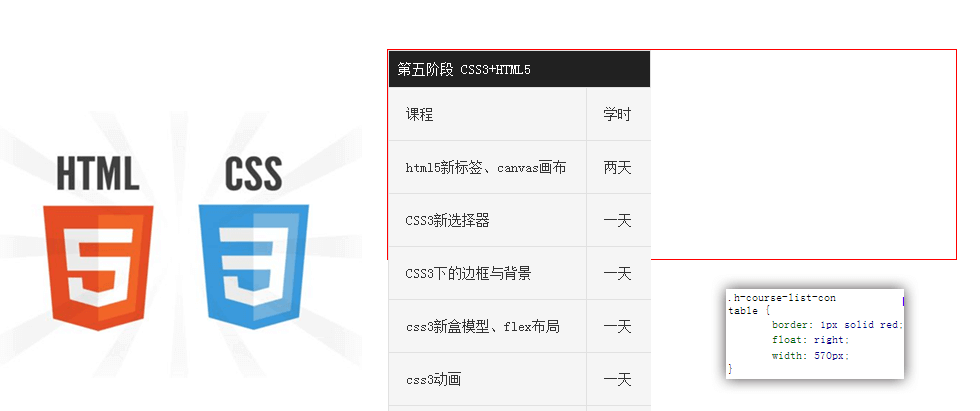
图中所示,图片左浮动,表格右浮动,我给表格设置了边框还有宽度:
table {
border: 1px solid red;
float: right;
width: 570px;
}
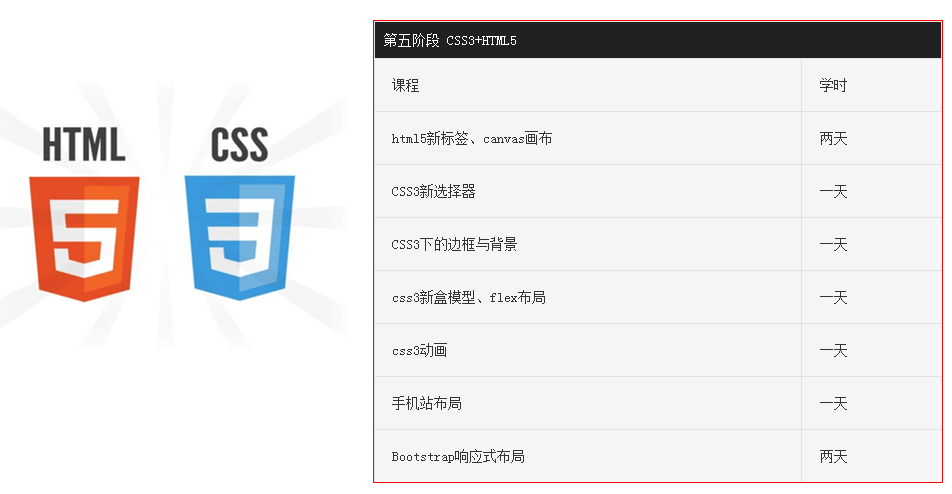
但是奇怪的地方来了,表格看起来宽度有了,但是内容却脱离了表格,宽度仍然只有文字撑起来的宽度。我尝试着把表格的浮动去了,就好了,我估计是,浮动之后,表格就不再是表格,而是行内块状,不具有表格的特性,而tr、td自然而然就脱了他了。之后,我将表格的浮动去了,用 表格 自带的属性 align,让它居右,最终效果如下:
表格float引起的宽度问题解决办法
