下载Vant Weapp
下载有2种方法:
方法1:克隆Vant Weapp的仓库,运行下面的命令将仓库克隆到本地
git clone https://github.com/youzan/vant-weapp.git
将dist目录复制到uniapp项目的wxcomponents目录中,wxcomponents和components同级,如果没有wxcomponents,自己建一个就行,
修改dist文件夹名称为vant。
方法2:通过npm安装Vant Weapp,如果项目中存在package.json,执行下方的命令安装Vant Weapp,如果没有,则在项目根目录使用命令npm init,一路回车即可,会自动生成package.json。
npm i vant-weapp -S --production
安装完成后在项目根目录node_modules中找到@vant,同上找到dist目录,复制到wxcomponents中并改名为vant
个人更倾向与方法二,因为几个星期或者几个月后估计就不知道具体用的什么版本了。
引入Vant Weapp
找到pages.json,在globalStyle或者具体page的style中引入Vant的组件,
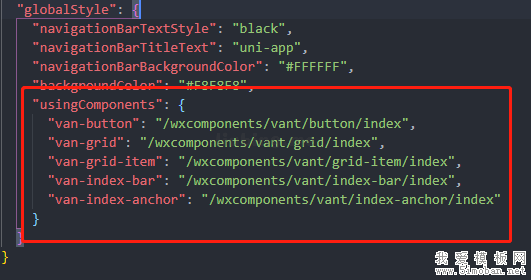
如果需要全局使用该组件,可以在globalStyle中usingComponents中全局引入
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index",
"van-grid": "/wxcomponents/vant/grid/index",
"van-grid-item": "/wxcomponents/vant/grid-item/index",
"van-index-bar": "/wxcomponents/vant/index-bar/index",
"van-index-anchor": "/wxcomponents/vant/index-anchor/index"
}

如果只需要单独在个别页面使用,可在具体页面的style中配置usingComponents
{
"path": "pages/test",
"style": {
"navigationBarTitleText": "测试",
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
}
}
内置样式
Vant 中默认包含了一些常用样式,可以直接通过 className 的方式使用,如van-ellipsis,各种边框的classvan-hairline--top 。
官网介绍的引入方式如下:
# 在 app.wxss 中引入内置样式
@import "path/to/@vant/weapp/dist/common/index.wxss";
SHELL
在uni-app中是不存在app.wxss,只有经过编译后才会生成app.wxss,自己试了下,发现可以在App.vue中的style中引入可以正常使用。
<style>
/*每个页面公共css */
@import "/wxcomponents/vant/common/index.wxss";
</style>
样式覆盖
有时候Vant的样式不满足现在的需求,需要对其做些简单的调整,我们不太可能直接去修改别人的源CSS,根据官网提供的几种方案,整理了以下方法供大家参考:
<van-button type="primary" block class="custom-button">自定义样式覆盖按钮</van-button>
通过定义个class直接进行样式覆盖
<style lang="scss">
.custom-button {
.van-button {
background-color: blue;
border-radius: 10px;
}
}
</style>
如果你的style样式中存在scoped,我们可以利用vue中的语法,加个/deep/进行样式覆盖,如下所示:
<style lang="scss" scoped>
/deep/ .custom-button {
.van-button {
background-color: blue;
border-radius: 10px;
}
}
</style>
定制主题
如果你对Vant的颜色样式不满意,可以通过官方提供的方法进行主题定制。
官方的介绍:
小程序基于 Shadow DOM 来实现自定义组件,所以 Vant Weapp 使用与之配套的 Css 变量 来实现定制主题。链接中的内容可以帮助你对这两个概念有基本的认识,避免许多不必要的困扰。
Css变量 的兼容性要求可以在 这里 查看。对于不支持 Css变量 的设备,定制主题将不会生效,不过不必担心,默认样式仍会生效。
全局定制
为了目录更清晰,我们可以在项目根目录建立assets\styles文件夹,用于存放和样式相关的代码。
assets\styles中新建2个文件:index.scss和定制主题的vant-theme.scss文件,
index.scss引入vant-theme.scss
@import "./vant-theme.scss";
然后在main.js中引入index.scss
import Vue from 'vue'
import App from './App'
import './assets/styles/index.scss' // 引入index.scss
// 其他省略
最后我们就可以在vant-theme.scss中根据官方所说的进行主题定制了:
以下是官方配置文件中变量,完整内容请参考配置文件 https://liubing.me/goto/https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less
// Component Colors
@text-color: #323233;
@border-color: #ebedf0;
@active-color: #f2f3f5;
@background-color: #f8f8f8;
@background-color-light: #fafafa;
最后在vant-theme.scss根据配置文件的内容进行需要的变量定制,如下所示,也可以使用uni.scss中的变量:
page {
--button-info-background-color: $uni-text-color;
--button-info-border-color: $uni-text-color;
}
局部定制
可能我们会对某个页面的某个组件进行单独的定制,官方提供2中方法:
方法1:通过设置class,单独设置设置变量
<van-button type="info" block class="my-button">class局部定制主题的信息按钮</van-button>
.my-button {
--button-info-background-color: grey;
--button-info-border-color: grey;
}
方法2:通过style属性来动态设置变量
<van-button type="info" block :style="buttonStyle">style局部定制主题的信息按钮</van-button>
data() {
return {
buttonStyle: `
--button-info-background-color: pink;
--button-info-border-color: pink;
`
}
}
引入iconfont
vant-weapp中虽然内置了不少icon图标,但实际开发过程中肯定不满足我们的需要,这里以iconfont的图标为例子。
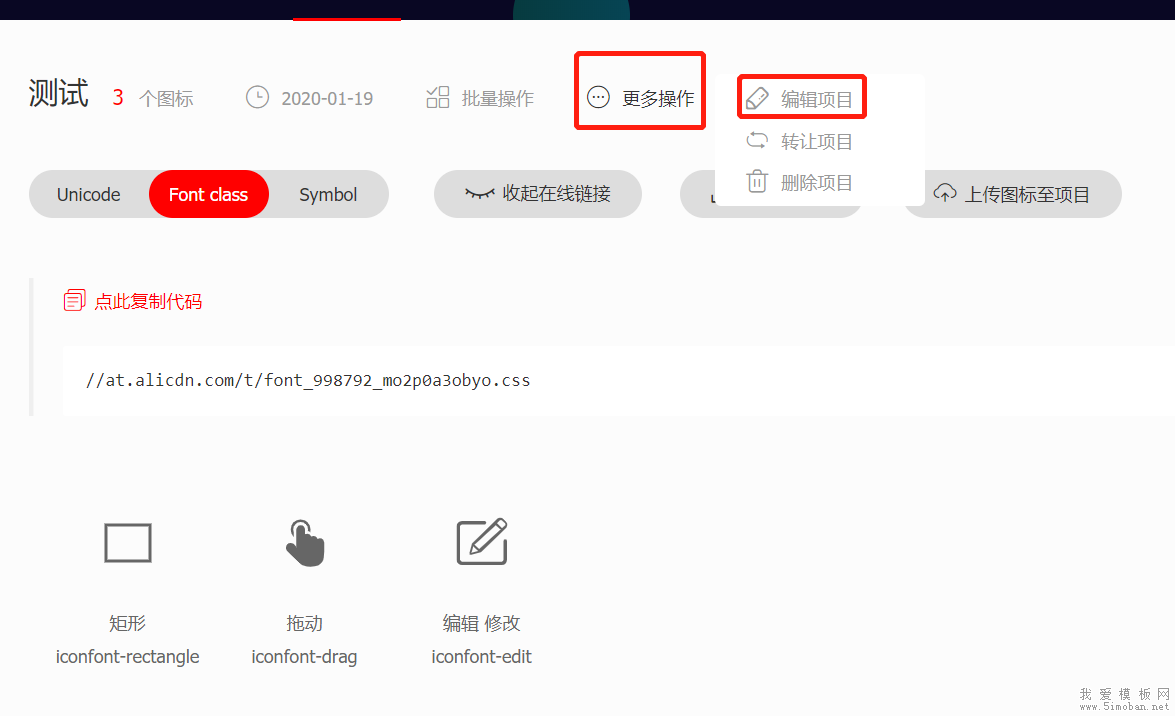
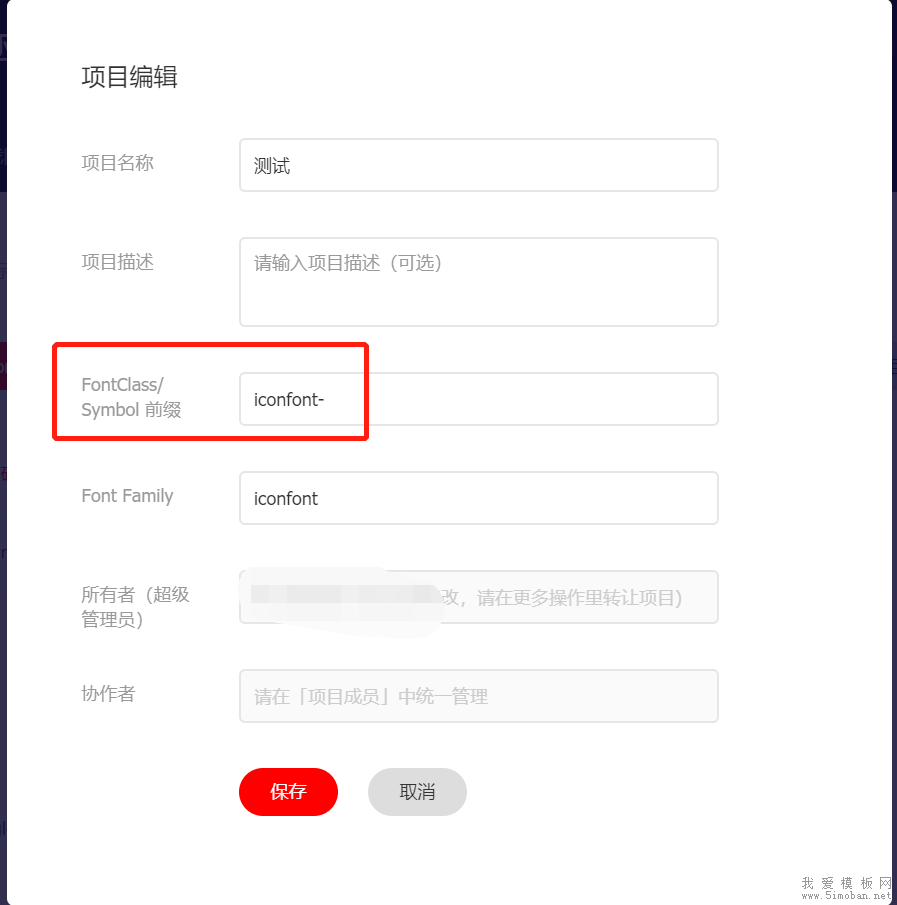
将需要的图标加入到项目后点击编辑操作,将图标的前缀改成iconfont。


修改好后点击复制链接然后打开,可以看到相关的图标字体的链接和图标的class。

在asssets/styles中新建一个icon.scss用于管理字体图标,然后再index.scss中引入。
@import "./icon.scss";
然后将上面复制的链接看到的内容复制下,写入到icon.scss中,去除掉一些不需要的字体链接和其他的一些修改,变成如下形式:
@font-face {
font-family: 'iconfont';
src: url('https://at.alicdn.com/t/font_998792_mo2p0a3obyo.ttf?t=1579424702259') format('truetype');
}
[class^="iconfont-"],
[class*=" iconfont-"] {
font-family: 'iconfont' !important;
position:relative;
font-size:inherit;
text-rendering:auto;
-webkit-font-smoothing:antialiased;
}
.iconfont-edit:before {
content:"\e61d";
}
.iconfont-drag:before {
content:"\e636";
}
.iconfont-rectangle:before {
content:"\e790";
}
其中[class^="iconfont-"]和[class*=" iconfont-"]中的iconfont保持和上面的图标前缀一致,不建议使用icon前缀。
如果图标有变动后重新将.ttf的字体链接复制过来替换原来的font-face中的字体链接,重新将图标的class的复制过来即可。
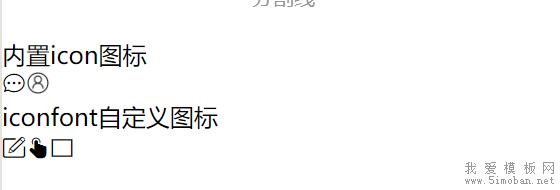
配合van-icon组件,指定class-prefix为iconfont,name为图标的名称,不带iconfont-。
<van-icon class-prefix="iconfont" name="edit" />
<van-icon class-prefix="iconfont" name="drag" />
<van-icon class-prefix="iconfont" name="rectangle" />
这样内置的图标也可以正常使用,不会有影响。
<van-icon name="chat-o" />
<van-icon name="https://b.yzcdn.cn/vant/icon-demo-1126.png" />