
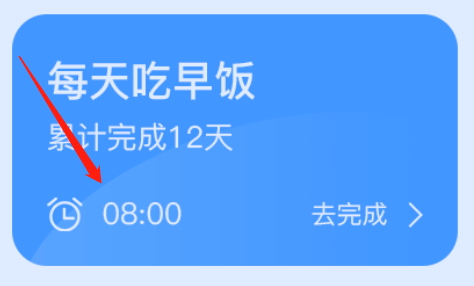
从图中可以看出,有个圆弧图片在文字底部,实现方法无非两种:Stack与Positioned结合定位实现以及背景图片DecorationImage来实现。这里用背景图片更加合适,代码如下:
Widget _item({String title, String desc, String time, String btnText, Function tapFn}){
return InkWell(
onTap: tapFn,
child: Container(
width: ScreenUtil().setWidth(348),
height: ScreenUtil().setHeight(212),
padding: EdgeInsets.fromLTRB(ScreenUtil().setWidth(28), ScreenUtil().setWidth(32), ScreenUtil().setWidth(10), ScreenUtil().setWidth(25)),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(ScreenUtil().setWidth(27.0))),
color: ColorUtil.string2Color('#469BFF'),
//背景图片
image: DecorationImage(
//图片地址
image: AssetImage('assets/images/radius_bg.png',),
//背景图片位置,相当于css中的background-position
alignment: Alignment.bottomRight
)
),
// 子内容这里省略
child: ...,
),
);
}
}
要注意,图片需要加到pubspec.yaml依赖中:
assets:
- assets/images/radius_bg.png
还有要注意:decoration里面的color和与decoration同级的color都是设置Container的背景色,但是不能同时出现。
