const FractionallySizedBox({
Key key,
this.alignment = Alignment.center,
this.widthFactor,
this.heightFactor,
Widget child,
})
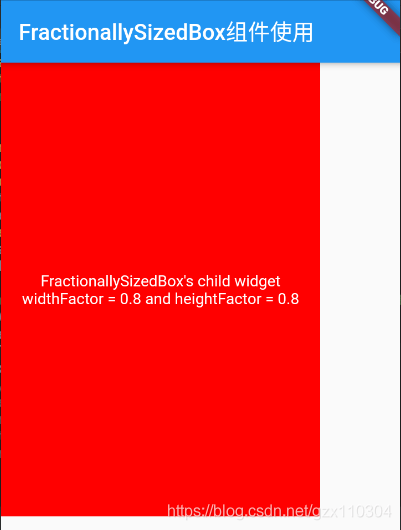
具体解析:1.widthFactor:FractionallySizedBox组件的宽度因子
widthFactor != null时,子组件的宽度等于FractionallySizedBox组件的约束的最大宽度乘以widthFractor
widthFractor == null ```时,FractionallySizedBox组件的宽度约束会原封不动的传递给子组件
2.heightFractor: FractionallySizedBox组件的高度因子
heightFractor != null时,子组件的高度等于FractionallySizedBox组件的约束的最大高度乘以heightFractor
heightFractor == null ```时,FractionallySizedBox组件的高度约束会原封不动的传递给子组件
3.alignment:FractionallySizedBox组件中的子组件的对齐方式
4.child:FractionallySizedBox组件中的子组