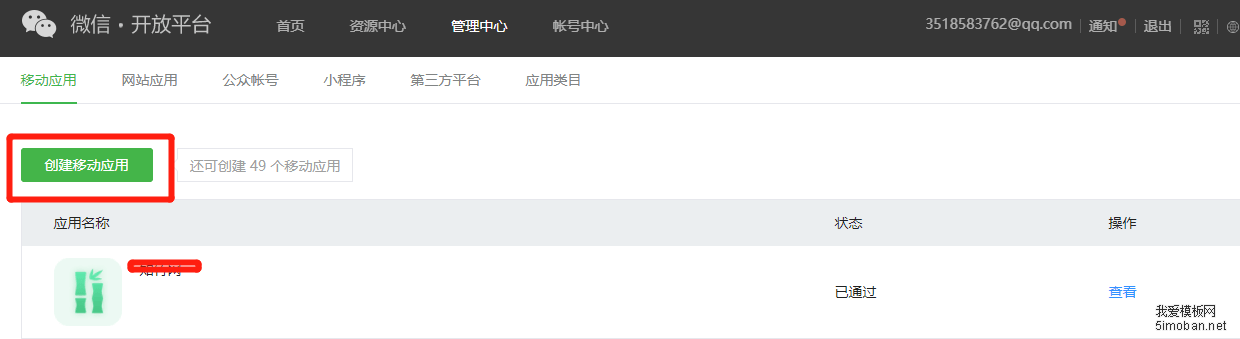
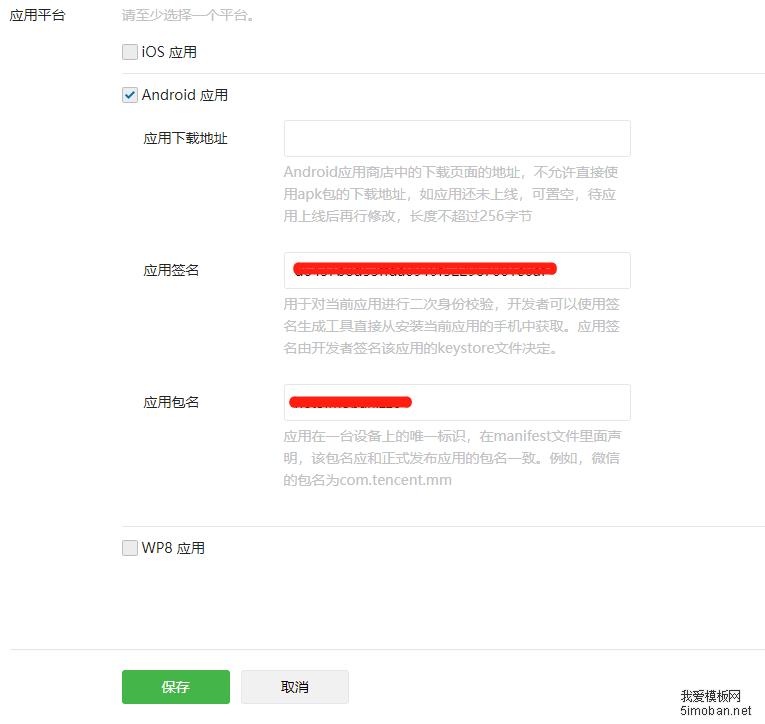
1、去微信公众平台(https://open.weixin.qq.com/)添加app,如下:

这里要注意,安卓的应用签名,可以使用安卓查询md5、SHA1、SHA256的方法获取,即查询出来的md5,去掉所有中间的冒号(:)即是,或者下载这个:https://res.wx.qq.com/open/zh_CN/htmledition/res/dev/download/sdk/Gen_Signature_Android2.apk,安装到手机上,输入应用包名后直接生成复制。

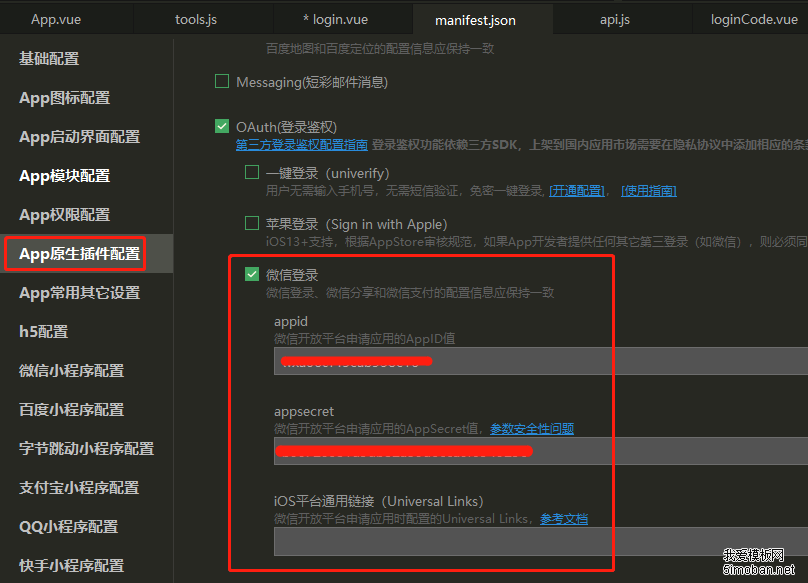
2、在manifest.json中勾选并配置从公众平台获取的appid等:

这里的IOS平台通用链接比较麻烦,其实就是用浏览器打开app的地址,可以点击那里的”参考文档“,查看。
3、微信登录方法:
loginWx(){
uni.getProvider({
service: 'oauth',
success: (res) => {
//支持微信、qq和微博等
if (~res.provider.indexOf('weixin')) {
uni.login({
provider: 'weixin',
success: (res) => {
if(res.errMsg === 'login:ok'){
let openid = res.authResult.openid
/**
* 这里根据openid等调用后端接口进行绑定等操作
* **/
}
}
});
}else{
this.$app.showToast('您还没有安装微信')
}
}
});
}
上面uni.login得到的res的值为:
{
"authResult": {
"access_token": "",
"expires_in": 7200,
"refresh_token": "",
"openid": "",
"scope": "",
"unionid": ""
},
"errMsg": "login:ok"
}
