如题,在使用uni-app获取微信用户信息时的代码如下:
uni.login({
provider: 'weixin',
onlyAuthorize: true,
success: (res) => {
if(res.errMsg === 'login:ok'){
let openId = res.authResult.openid
uni.getUserInfo({
provider: 'weixin',
success: (infoRes) => {
// 成功获取微信用户信息
console.log(infoRes)
},
fail: (err) => {
console.log('获取用户信息失败:',err)
}
})
}else{
uni.$app.showToast('授权失败!')
}
},
fail: (err) => {
console.log(err)
}
})按照官方的指引上面的方法应该没问题,但是真机运行却提示:
获取用户信息失败:{
"errMsg": "getUserInfo:fail 业务参数配置缺失,https://ask.dcloud.net.cn/article/282",
"code": -7
}解决方法是采用官方不建议的方式,即onlyAuthorize参数去掉,然后将appsecret配置在manifest.json中(注意,要重新打自定义基座,并且卸载真机上的安装包,重新安装运行才会有效,别问这么多,我就被坑了):
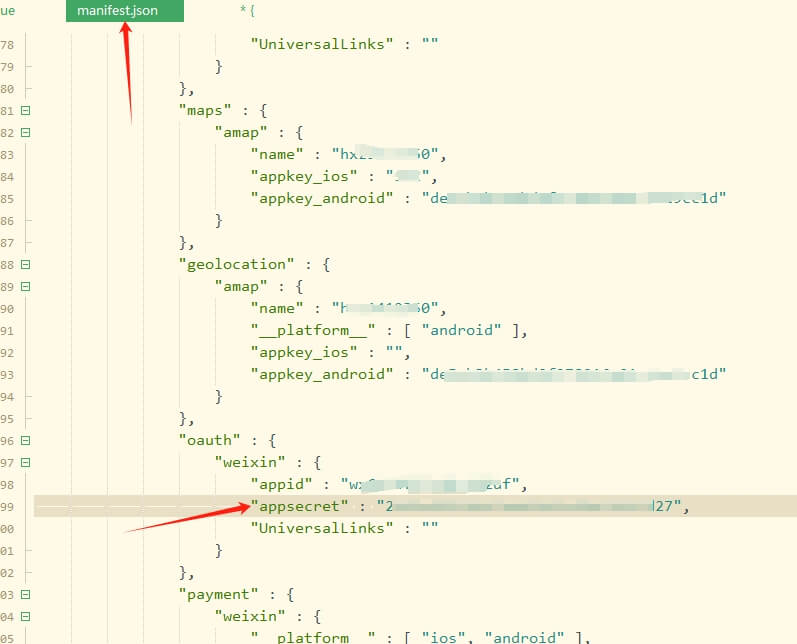
1、appsecret配置在manifest.json中:

2、修改上面的代码:
uni.login({
provider: 'weixin',
// onlyAuthorize: true, 去掉这个参数
success: (res) => {
if(res.errMsg === 'login:ok'){
let openId = res.authResult.openid
uni.getUserInfo({
provider: 'weixin',
success: (infoRes) => {
// 成功获取微信用户信息
console.log(infoRes)
},
fail: (err) => {
console.log('获取用户信息失败:',err)
}
})
}else{
uni.$app.showToast('授权失败!')
}
},
fail: (err) => {
console.log(err)
}
})使用这种方式成功了。应该是uni-app的bug,因为官方就是建议采用第一种方式的:
onlyAuthorize说明
微信登录在未配置onlyAuthorize的情况下,调用uni.login接口用户登录凭证(code)不返回,用以换取登录信息(authResult);需要在项目manifest.json中配置的appsecret,此参数云端打包后会保存在apk/ipa中,存在参数泄露的风险;HBuilderX3.4.18+ 不再提供此参数的可视化配置。对于安全性要求较低的开发者,可以通过manifest.json -> 源码视图 -> app-plus -> distribute -> sdkConfigs -> oauth -> weixin -> 添加appsecret 配置。
