$.curCSS is not a function下面是转载自Sloan的博客的解决办法:

碍于本人的英文水平有限,翻译可能有误
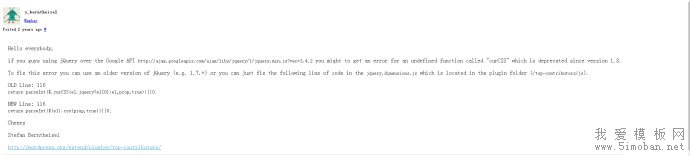
翻译出来的大概意思是$.curCSS这种写法在1.8版本之后的jQuery就弃用,1.8版本之前没有影响。

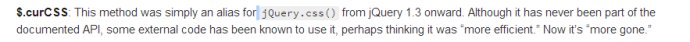
上面这张图是官网的API说明,意思大概是$.curCSS虽然这个方法在API中没有被弃用,但是不推荐使用。
根据官方的说法和博主的说法,得到如下两个解决方法:
1.如果没有别的特别需求,替换兼容的Jquery版本。(在下就不行了,某个控件需要1.9以上的版本)
2.修改$.curCSS的写法。
修改方法如下:
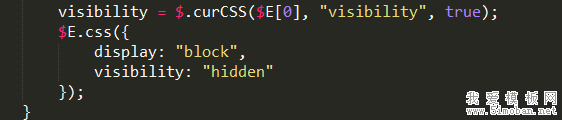
旧的写法

$.curCSS($E[0], "visibility", true)
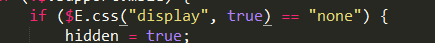
新的写法填写图片摘要(选填)

$(el).css("display", true)
这时候在刷新页面,就不会再报错了
PS:其实说简单一点就是直接使用Jquery中的$().css();
如果你也是用jQuery UI layout这个前端控件,其实还有一个办法,更换新版本的jQuery UI layout;目前最新是1.4.1版本,测试了一下,Jquery版本1.8至1.11版本都没有问题,2.0以上的版本没有进行测试,毕竟不兼容IE6/7/8,国内IE8浏览器还是占多数,考虑兼容问题。
