本实例将定义一个 data 的二维数组,然后使用 xlsx 库将数据导出到 excel 中。实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>JS-XLSX Demo</title>
<script type="text/javascript" src='http://www.5imoban.net/download/js-xlsx/xlsx.full-0.15.2.min.js'></script>
</head>
<body>
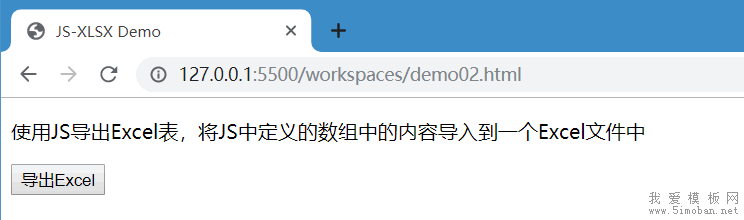
<p>使用JS导出Excel表,将JS中定义的数组中的内容导入到一个Excel文件中</p>
<p>
<button onclick="exportExcel()">导出Excel</button>
</p>
<script type="text/javascript">
function exportExcel() {
// Excel文件名称
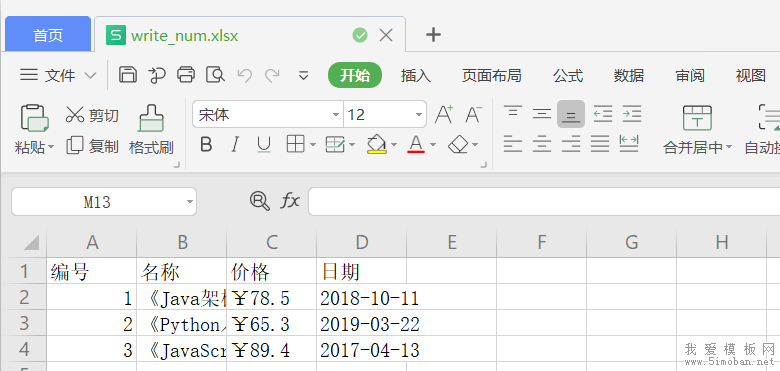
var filename = "write_num.xlsx";
// 数据格式
var data = [
["编号", "名称", "价格", "日期"],
[1, "《Java架构师》", "¥78.5", "2018-10-11"],
[2, "《Python入门到精通》", "¥65.3", "2019-03-22"],
[3, "《JavaScript高级教程》", "¥89.4", "2017-04-13"],
];
// 创建工作簿和工作表
var wb = XLSX.utils.book_new(), // 工作簿,即一个Excel文件
ws = XLSX.utils.aoa_to_sheet(data); // 工作表,即Excel内部的工作表
// "SheetJS" 为工作表名称,即Excel文件中工作表
XLSX.utils.book_append_sheet(wb, ws, "SheetJS");
// 写出Excel工作簿
XLSX.writeFile(wb, filename);
}
</script>
</body>
</html>运行该 demo 的效果图如下:

点击“导出Excel”按钮导出数据到 excel 表格中。如下图: