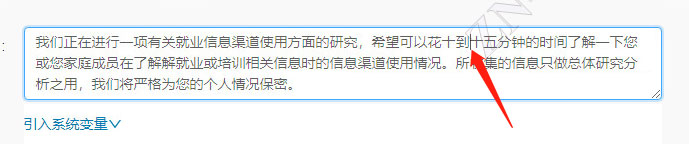
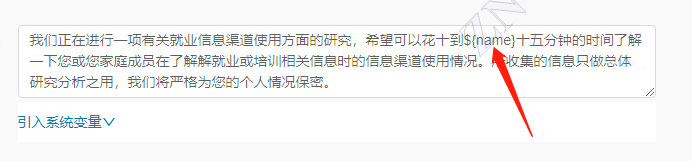
我爱模板网要实现下面的效果,即在textarea输入框的光标位置,插入系统变量:


下面是实现代码:
insertVar(variable){
let el = document.getElementById("textarea")
let cursurPosition = -1
if(el.selectionStart >= 0){
cursurPosition = el.selectionStart
}else{
let range = document.selection.createRange()
cursurPosition = range.text.length
}
this.value = this.value.slice(0, cursurPosition) + '${'+variable+'}' + this.value.slice(cursurPosition)
}