
打开地图、获取经纬度、设置mark的代码就不写了,先看下一开始写的根据经纬度获取poi:
//根据经纬度获取地址 搜索兴趣点,并且按照由远及近排序
aMap.searchNearby({
lon: that.x, //获取的经度
lat: that.y, //获取的纬度
keyword: '学校|饭店|餐馆|写字楼|广场|路口|酒店|大厦|公园|宾馆|会所|科技园|工业园|洗浴|小区|图书馆|道路|网吧',
offset: that.pageSize,
page: that.pageNum,
sortrule: 0,
radius:100
}, function(ret) {
if (ret.status) {
if (that.pageNum === 1) {
that.list = [];
}
//按距离重新排序
ret.pois.sort(function(a, b) {
return Math.abs(a.distance - b.distance);
})
ret.pois.map(function(item, index) {
that.list.push({
checked: that.pageNum === 1 && index === 0 ? true : false,
name: item.name,
text: item.address,
lon: item.lon,
lat: item.lat,
})
if (that.pageNum === 1 && index === 0) {
that.curObj = {
name: item.name,
text: item.address,
lon: item.lon,
lat: item.lat
};
}
})
if (ret.pois.length > 0) {
that.pageNum++;
that.hasMore = true;
} else {
that.hasMore = false;
}
if (!that.hasMore && that.pageNum > 1) {
// $.msg('没有更多了!');
}
if (typeof fn === 'function') fn();
that.$forceUpdate();
func.hideProgress();
}
});
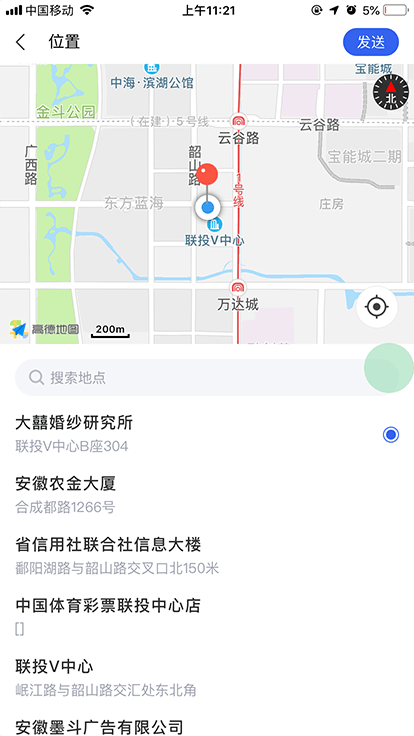
上面代码的keyword就是你要显示的范围,我爱模板网尽可能写全了,但是发现结果还是很少,而且不准确,如:明明我在“联投V中心”,列表上始终没看到这个写字楼。这是apicloud提供的方法,看来不行,于是又到高德地图官网找了,终于找到了,使用的是JS SDK的方法实现的,代码如下:
// 高德地图获取附近POI
getPoi:function(location,page,offset,keywords,fn,fn2){
//key密钥
var key = '这是key密钥',
//坐标转换(这里可要可不要,如果你获取坐标是高德,使用搜索poi也是高德,就没必要转换,但是是百度坐标的话,就将下面的coordsys字段的值改为百度即可,其他同理)
zbUrl = 'https://restapi.amap.com/v3/assistant/coordinate/convert',
coordsys = 'autonavi', //原坐标系,可选值:gps;mapbar;baidu;autonavi(不进行转换) 默认autonavi
//获取附近POI
url = 'http://restapi.amap.com/v3/place/around',
location = location,
page = page || 1,
offset = offset || 20,
keywords = keywords || '',
extensions = 'all';
//判断
if(location){
//发起ajax
api.ajax({
url: zbUrl+'?locations='+location+'&coordsys='+coordsys+'&output=json&key='+key,
method: 'get',
timeout:30,
data: {},
},function(ret,err)
{
console.log('************************ 请求开始 start ************************');
console.log('接口描述:' + '坐标转换');
console.log('请求URL:' + zbUrl);
console.log('接口返回:' + JSON.stringify(ret));
if (ret) { //请求服务器成功
//发起ajax
api.ajax({
url: url,
method: 'get',
timeout:30,
data: {
body : {
key : key,
location : ret.locations,
page : page,
offset : offset,
keywords : keywords,
extensions: extensions
}
},
},function(ret,err)
{
console.log('************************ 请求开始 start ************************');
console.log('接口描述:' + '高德地图附近POI');
console.log('请求URL:' + url);
console.log('请求参数:' + JSON.stringify({
key : key,
location : location,
page : page,
offset : offset,
keywords : keywords,
extensions: extensions
}));
console.log('接口返回:' + JSON.stringify(ret));
if (ret) { //请求服务器成功
//正常回调
if(typeof fn == 'function') {fn(ret);}
} else { //请求服务器失败
//错误回调
if(typeof fn2 == 'function') {fn2(ret);}
if(err.code == 1){
api.toast({
msg: '当前网络较差',
duration: 3000,
location: 'middle'
});
}
console.log('错误信息:' + JSON.stringify(err));
}
console.log('************************ 请求结束 end ************************');
});
}
console.log('************************ 请求结束 end ************************');
});
}else{
func.msg('经纬不存在')
}
},
//使用
func.getPoi(that.x+','+that.y,that.pageNum,that.pageSize,that.searchKey,function(res){
if (that.pageNum === 1) {
that.list = [];
}
res.pois.map(function(item, index) {
that.list.push({
checked: that.pageNum === 1 && index === 0 ? true : false,
name: item.name,
text: item.address,
lon: item.lon,
lat: item.lat,
})
if (that.pageNum === 1 && index === 0) {
that.curObj = {
name: item.name,
text: item.address,
lon: item.lon,
lat: item.lat
};
}
})
if (res.pois.length > 0) {
that.pageNum++;
that.hasMore = true;
} else {
that.hasMore = false;
}
if (!that.hasMore && that.pageNum > 1) {
// $.msg('没有更多了!');
}
if (typeof fn === 'function') fn();
that.$forceUpdate();
func.hideProgress();
});
至此完成。我爱模板网承接各种混合app、小程序、公众号、网站开发,如果希望合作,可以联系QQ 543031222。 