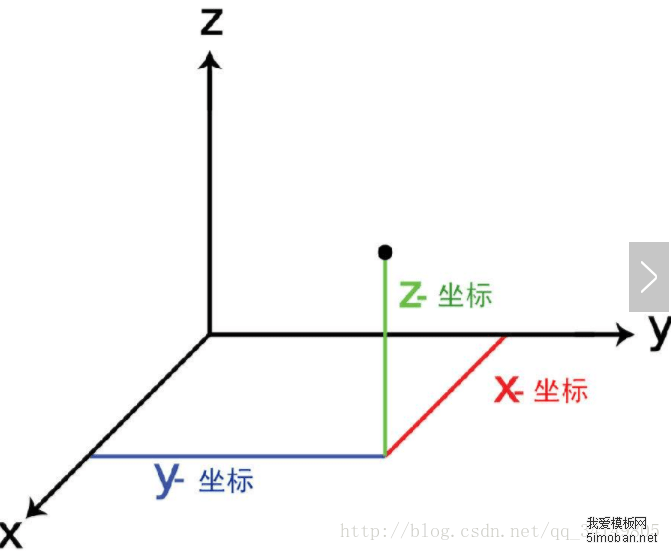
1.世界坐标:Cartesian3(笛卡尔空间直角坐标系)
new Cesium.Cartesian3(x, y, z)可以看作,以椭球中心为原点的空间直角坐标系中的一个点的坐标,示意图如下:

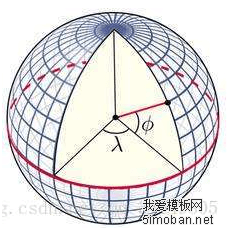
2.经纬度:地理坐标系,坐标原点在椭球的质心
经度:参考椭球面上某点的大地子午面与本初子午面间的两面角,东正西负。
纬度 :参考椭球面上某点的法线与赤道平面的夹角,北正南负。
Cesuim中没有具体的经纬度对象,要得到经纬度首先需要计算为弧度,再进行转换。

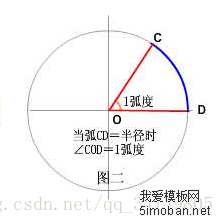
3.弧度:Cartographic
new Cesium.Cartographic(longitude, latitude, height)这里的参数也叫做,longitude,latitude,即经度和纬度。
但是是用弧度表示的经纬度,经纬度其实就是角度,可以看上面的解释。弧度即角度对应弧长是半径的倍数。
角度转弧度 π/180×角度
弧度变角度 180/π×弧度

二、以上几种坐标之间的转换
1. 经纬度转换为世界坐标
第一种方式:直接转换:
Cesium.Cartesian3.fromDegrees(longitude, latitude, height, ellipsoid, result)longitude:经度
latitude:纬度
height:高度
ellipsoid:椭球体
第二种方式:先转换成弧度再转换
var ellipsoid=viewer.scene.globe.ellipsoid; var cartographic=Cesium.Cartographic.fromDegrees(lng,lat,alt); var cartesian3=ellipsoid.cartographicToCartesian(cartographic);以上方式是借助了ellipsoid对象的方法。
2. 世界坐标转换为经纬度
var ellipsoid=viewer.scene.globe.ellipsoid; var cartesian3=new Cesium.cartesian3(x,y,z); var cartographic=ellipsoid.cartesianToCartographic(cartesian3); var lat=Cesium.Math.toDegrees(cartograhphic.latitude); var lng=Cesium.Math.toDegrees(cartograhpinc.longitude); var alt=cartographic.height;同理,得到弧度还可以用
Cartographic.fromCartesian3.弧度和经纬度互相转换
经纬度转弧度:
Cesium.CesiumMath.toRadians(degrees)弧度转经纬度:
Cesium.CesiumMath.toDegrees(radians)4. 屏幕坐标和世界坐标相互转换
屏幕转世界坐标:
var pick1= new Cesium.Cartesian2(0,0); var cartesian = viewer.scene.globe.pick(viewer.camera.getPickRay(pick1),viewer.scene);注意这里屏幕坐标一定要在球上,否则生成出的cartesian对象是undefined
世界坐标转屏幕坐标
Cesium.SceneTransforms.wgs84ToWindowCoordinates(scene, Cartesian3);结果是Cartesian2对象,取出X,Y即为屏幕坐标。
三、下面附上火星坐标系,84坐标系,百度地图坐标系的相互转换
//定义一些常量
var x_PI = 3.14159265358979324 * 3000.0 / 180.0;
var PI = 3.1415926535897932384626;
var a = 6378245.0;
var ee = 0.00669342162296594323;
/**
* 百度坐标系 (BD-09) 与 火星坐标系 (GCJ-02)的转换
* 即 百度 转 谷歌、高德
* @param bd_lon
* @param bd_lat
* @returns {*[]}
*/
function bd09togcj02(bd_lon, bd_lat) {
var x_pi = 3.14159265358979324 * 3000.0 / 180.0;
var x = bd_lon - 0.0065;
var y = bd_lat - 0.006;
var z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);
var theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);
var gg_lng = z * Math.cos(theta);
var gg_lat = z * Math.sin(theta);
return [gg_lng, gg_lat]
}
/**
* 火星坐标系 (GCJ-02) 与百度坐标系 (BD-09) 的转换
* 即谷歌、高德 转 百度
* @param lng
* @param lat
* @returns {*[]}
*/
function gcj02tobd09(lng, lat) {
var z = Math.sqrt(lng * lng + lat * lat) + 0.00002 * Math.sin(lat * x_PI);
var theta = Math.atan2(lat, lng) + 0.000003 * Math.cos(lng * x_PI);
var bd_lng = z * Math.cos(theta) + 0.0065;
var bd_lat = z * Math.sin(theta) + 0.006;
return [bd_lng, bd_lat]
}
/**
* WGS84转GCj02
* @param lng
* @param lat
* @returns {*[]}
*/
function wgs84togcj02(lng, lat) {
if (out_of_china(lng, lat)) {
return [lng, lat]
} else {
var dlat = transformlat(lng - 105.0, lat - 35.0);
var dlng = transformlng(lng - 105.0, lat - 35.0);
var radlat = lat / 180.0 * PI;
var magic = Math.sin(radlat);
magic = 1 - ee * magic * magic;
var sqrtmagic = Math.sqrt(magic);
dlat = (dlat * 180.0) / ((a * (1 - ee)) / (magic * sqrtmagic) * PI);
dlng = (dlng * 180.0) / (a / sqrtmagic * Math.cos(radlat) * PI);
var mglat = lat + dlat;
var mglng = lng + dlng;
return [mglng, mglat]
}
}
/**
* GCJ02 转换为 WGS84
* @param lng
* @param lat
* @returns {*[]}
*/
function gcj02towgs84(lng, lat) {
if (out_of_china(lng, lat)) {
return [lng, lat]
} else {
var dlat = transformlat(lng - 105.0, lat - 35.0);
var dlng = transformlng(lng - 105.0, lat - 35.0);
var radlat = lat / 180.0 * PI;
var magic = Math.sin(radlat);
magic = 1 - ee * magic * magic;
var sqrtmagic = Math.sqrt(magic);
dlat = (dlat * 180.0) / ((a * (1 - ee)) / (magic * sqrtmagic) * PI);
dlng = (dlng * 180.0) / (a / sqrtmagic * Math.cos(radlat) * PI);
mglat = lat + dlat;
mglng = lng + dlng;
return [lng * 2 - mglng, lat * 2 - mglat]
}
}
function transformlat(lng, lat) {
var ret = -100.0 + 2.0 * lng + 3.0 * lat + 0.2 * lat * lat + 0.1 * lng * lat + 0.2 * Math.sqrt(Math.abs(lng));
ret += (20.0 * Math.sin(6.0 * lng * PI) + 20.0 * Math.sin(2.0 * lng * PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lat * PI) + 40.0 * Math.sin(lat / 3.0 * PI)) * 2.0 / 3.0;
ret += (160.0 * Math.sin(lat / 12.0 * PI) + 320 * Math.sin(lat * PI / 30.0)) * 2.0 / 3.0;
return ret
}
function transformlng(lng, lat) {
var ret = 300.0 + lng + 2.0 * lat + 0.1 * lng * lng + 0.1 * lng * lat + 0.1 * Math.sqrt(Math.abs(lng));
ret += (20.0 * Math.sin(6.0 * lng * PI) + 20.0 * Math.sin(2.0 * lng * PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lng * PI) + 40.0 * Math.sin(lng / 3.0 * PI)) * 2.0 / 3.0;
ret += (150.0 * Math.sin(lng / 12.0 * PI) + 300.0 * Math.sin(lng / 30.0 * PI)) * 2.0 / 3.0;
return ret
}
/**
* 判断是否在国内,不在国内则不做偏移
* @param lng
* @param lat
* @returns {boolean}
*/
function out_of_china(lng, lat) {
return (lng < 72.004 || lng > 137.8347) || ((lat < 0.8293 || lat > 55.8271) || false);
}
