首先声明,这并非没有安装vue脚手架导致的提示,而是使用nvm导致的。
我爱模板网采用nvm来管理本地的node版本,之前的项目用的是node 18来管理的,在此环境下安装了vue,vue命令可以正确执行。
今天用nvm换了个node版本,发现执行:
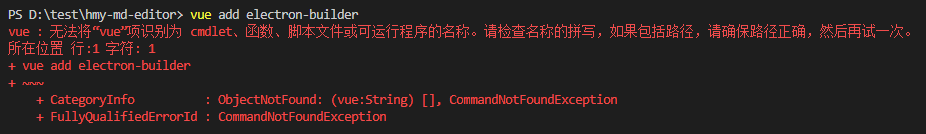
vue add electron-builder
却提示下面错误:
vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
截图如下:

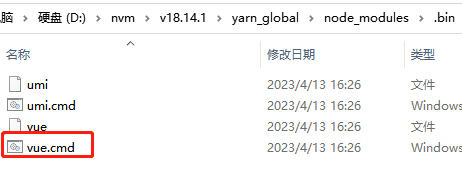
找到nvm目录下的yarn_global(你的可能是npm_global),我这边使用yarn包管理工具,搜索“vue.cmd”,找到它:

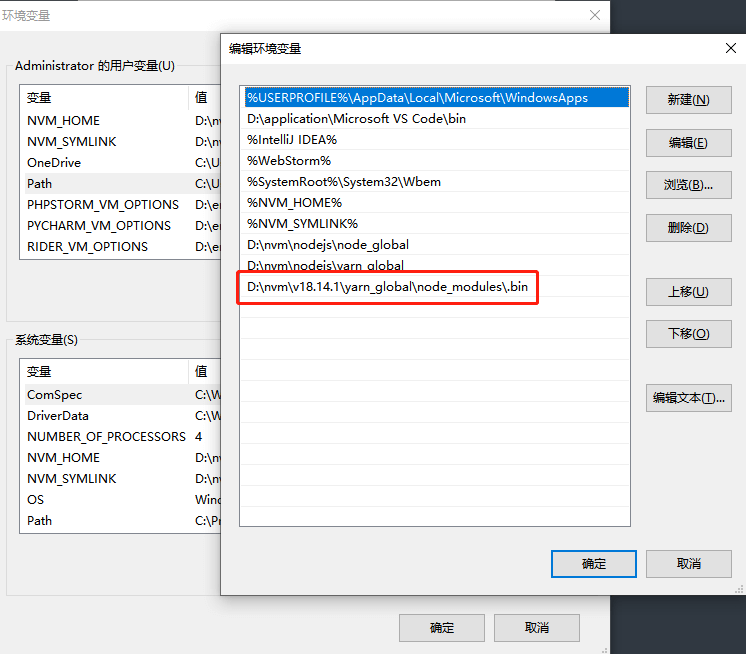
复制路径,打开电脑的系统属性-环境变量-系统变量-path,双击打开,将赋值的路径粘贴上去,保存。重启vscode,就可以使用vue命令了:

同样的,如果出现其他无法识别命令,如yarn等,都这么解决。或者干脆在此环境下重新装一遍也行。
