在Threejs中,我爱模板网要实现模型被点击弹出内容的效果(详见threejs点击事件http://www.5imoban.net/jiaocheng/webgl/202205185008.html),然后,做出来之后发现,点击模型的确可以弹出,但是当我拖拽模型时,松开鼠标也会触发弹窗,也就是长按会触发click事件。于是想到了,用mousedown和mouseup来获取时间戳进行比对。发现并没效果。
原来,THREEJS的OrbitControls屏蔽了mousedown/mouseup等鼠标事件。解决办法有两个:
1、修改OrbitControls源码:
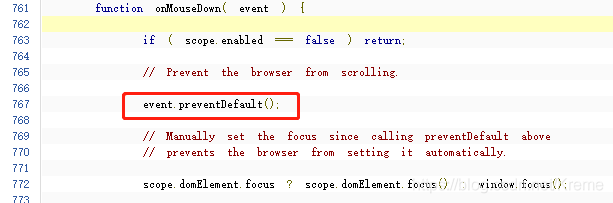
在OrbitControls.js的源码中,搜索关键字mousedown找到onMouseDown函数里的event.preventDefault(),将这行代码注释就可以正常触发mousedown了。

然而,我爱模板网用的是node_modules安装方式,修改起来不合适。
2、用pointerdown/pointerup替代mousedown/mouseup,刚好触发的顺序也是pointerdown->pointerup->click,很好用:
window.addEventListener('click', onMouseClick)
window.addEventListener('pointerdown', onMouseDown)
window.addEventListener('pointerup', onMouseUp)