1、打开微信web开发者工具,在开发者工具中,创建“node_modules”文件夹(如果不这么做,而是直接在项目盘中创建,有可能在构建npm时出现“没有找到 node_modules 目录”的错误提示)
2、命令提示符定位到项目根目录,也就是和 同一级的目录,初始化npm
npm init3、安装有赞vant-weapp
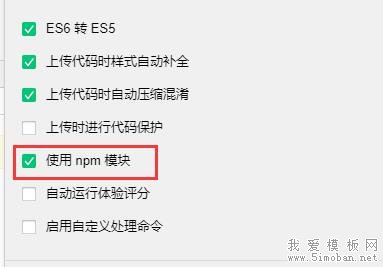
npm i vant-weapp -S --production -verbose4、勾选“使用 npm 模块”选项:
勾选开发者工具中的菜单栏:设置 --> 项目设置 --> 使用npm模块

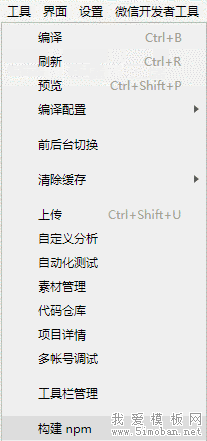
5、构建 npm
点击开发者工具中的菜单栏:工具 --> 构建 npm

如果构建成功,会出现提示,同时,项目根目录会出现 miniprogram_npm 文件夹。
6、使用 vant-weapp:
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可:
"usingComponents": {
"van-button": "vant-weapp/button"
}
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>
