一、登录界面:
1、授权按钮
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">点击授权</button>2、bindGetUserInfo
bindGetUserInfo(res) {
if (res.detail.userInfo) {
//这里表示同意授权,通常在这里面执行wx.login,如果直接调用wx.login,就是静默登录
} else {
console.log("点击了拒绝授权");
}
}
3、点击按钮弹出授权弹窗
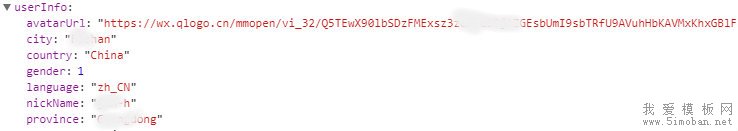
4、点击允许会返回用户除了openid以外的基本信息(即上面的bindGetUserInfo方法得到的res):

5、接着是用wx.login获取一个临时登录凭证code,这个code是和后台程序获取 unionid或者openid以及sessionKey。下面只是个例子。注意:这一步通常放在第二部同意授权里面。如果直接调用wx.login,则不会弹出上面的弹窗,就是静默登录
wx.login({
success(res) {
if (res.code) {
//根据code获取openId
$.ajax(api.xcxlogin, {
code: res.code
}, function (r) {
if (!r.openid) {
$.msg('获取openId失败!');
} else {
let sessionKey = r.sessionKey;
let openid = r.openid;
let unionid = r.unionid;
$.ajax(api.WxQQLogin, {
providerId: 'weixin',
openId: unionid //这里的openId传unionid
}, function (r) {
wx.hideLoading()
if (!r.access_token) {
///跳转到绑定界面
wx.showModal({
title: '提示',
content: '您还没有绑定手机号,现在去绑定!',
success(res) {
if (res.confirm) {
wx.navigateTo({
url: '../bind/bind?openId=' + openid + '&unionid=' + unionid,
})
}
}
})
} else {
///登录成功,保存用户信息,跳转到首页
$.msg('登录成功!');
wx.setStorageSync('userInfo', JSON.stringify({
tokenType: r.token_type,
token: r.access_token,
userId: r.userId,
userName: r.userName
}))
}
}, '', true, true)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
二、绑定界面:1、依然用授权按钮,只不过这次是获取此微信号绑定的手机号,当然,和上面一样,直接获取不到,只能得到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及 app_id 进行解密获取手机号。
<button open-type="getPhoneNumber" class="btn-radio" bindgetphonenumber="bindGetPhoneNumber">获取手机号</button>2、bindGetPhoneNumber
bindGetPhoneNumber(res) {
if (e.detail.errMsg == 'getPhoneNumber:ok')
//这里表示同意用户获取手机号,在这里,将得到的加密数据encryptedData,传给后台,后台返回真实的手机号回来,然后再进行绑定操作。
} else {
console.log("点击了拒绝授权");
}
}
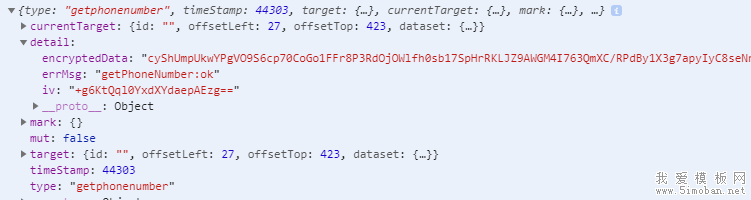
3、点击上面的按钮返回的数据示例
4、通过上面返回的encryptedData,调用后台接口,得到手机号进行绑定逻辑,这里就不写了。大致流程就是这样。
