1、下载wxParse,wxParse官方下载地址:https://github.com/icindy/wxParse
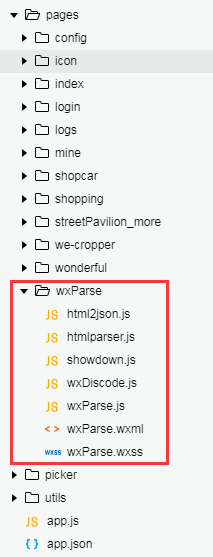
2、将wxParse文件夹放到项目中,网上很多地方都说要和pages同级,其实同不同级都行,只要引用时,地址不要弄错了就成,下面是模板网的一个项目目录截图:

从目录中可以看出,它共包含:wxParse.js、wxParse.wxml、wxParse.wxss、html2json.js、htmlparser.js、showdown.js、wxDiscode.js几个文件。
3、如果你需要用到wxParse.wxss里面的样式就在你的wxss文件中引用他,否则可以不引用:
@import '../../wxParse/wxParse.js'注意:路径的正确、import导入的样式必须放在样式表中最前面,否则无效。
4、在需要解析html内容的页面对应的js文件里引入wxParse
var WxParse = require('../../wxParse/wxParse.js');
或
import WxParse from '../../wxParse/wxParse.js';5、 解析富文本
语法格式:
WxParse.wxParse(bindName , type, data, target,imagePadding) /* 1.bindName绑定的数据名(必填),在wxml中调用的时候会用到 bindName.nodes * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)*/
WxParse.wxParse('content', 'html', _html, this, 10);
6、在需要解析html内容的页面对应的wxml文件里引入wxParse
<import src="../../wxParse/wxParse.wxml"/>7、在wxml文件中引用你解析出来的数据(这里的content就是上面提到的 bindName)
<template is="wxParse" data="{{wxParseData:content.nodes}}"/> 