点击左侧的分类,右边的banner和产品列表都要变成对应的内容。但是,在切换的时候,会再warn中警告“current无效”,而且,有时候图片会不显示。分析了一下,小程序解析后的swiper会有个current属性,比如第一个栏目,可能有五张图,那么滚动到第五张,current就会变成4(从0开始),这时再点击其他栏目,如果这个栏目没有五张banner,就会报“current无效”,因为current的值对应的图片根本没有,banner也显示不了了。知道了问题所在,只要每次点击分类,进行切换时,将current置为0即可。刚好swiper可以手动加个current属性。下面是具体修改方法:
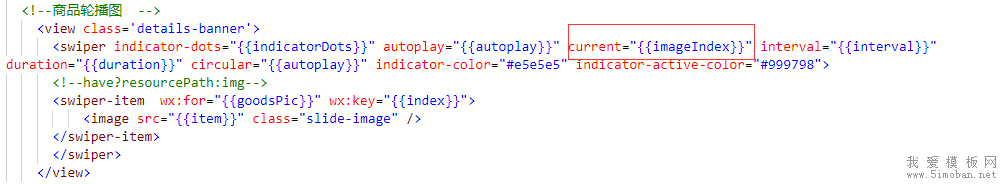
1、在wxml中,给swiper加个current属性

2、在js中的data加个current,初始值为0

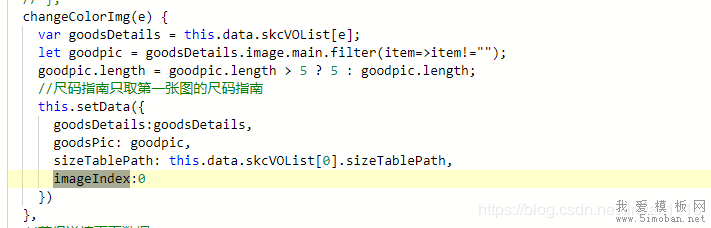
3、在每次重新获取banner并setData的时候,顺便将current也置为0