第一种是转换成base64的,但是太占用空间,不推荐使用;
第二种方法是,通过引用服务器上的url。
方法一:不推荐使用
1、找到字体包ttf、eot、svg、woff随便一种格式文件;文件转换网站:字体文件转换网站 https://www.fontconverter.org/
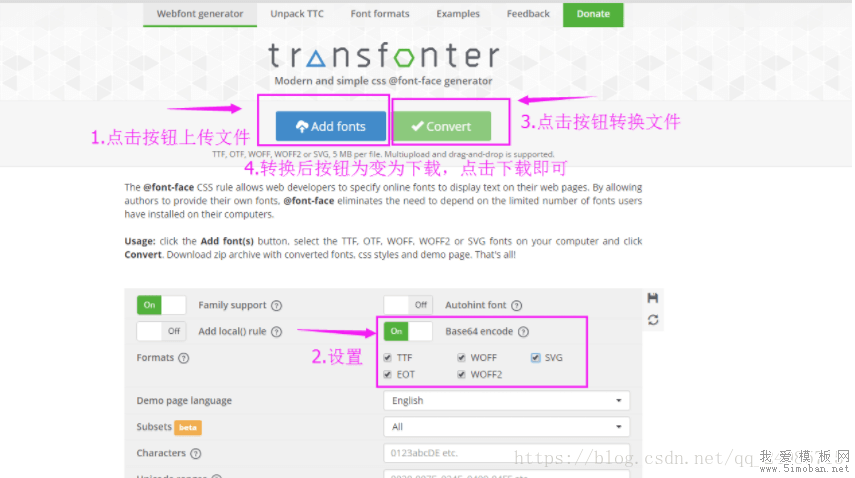
2、上传2中的字体文件(最好是ttf文件)到https://transfonter.org/,选择base64 编吗 ,convert后下载.

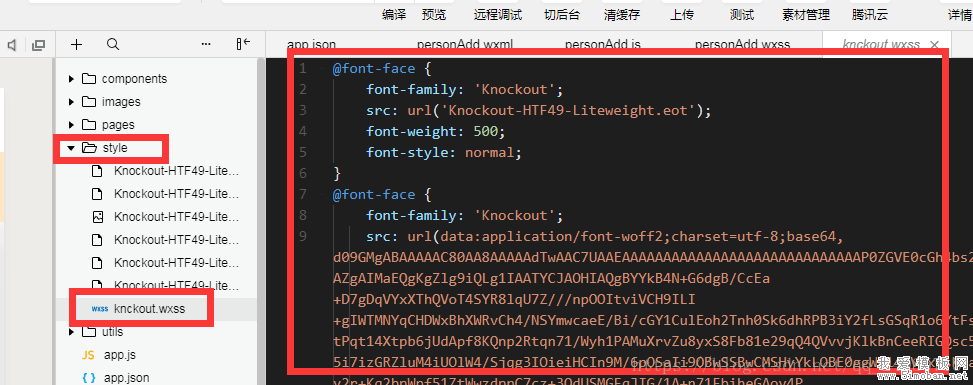
3、跟components同级,新建一个style文件夹,里面放第二步转换完下载后的得到的那些后缀文件(eot,svg,ttf,woff,woff2)
4、在style文件夹里,新建.wxss的css文件,打开下载的文件,找到stylesheet.css,将里面的全部内容复制到新建的.wxss中

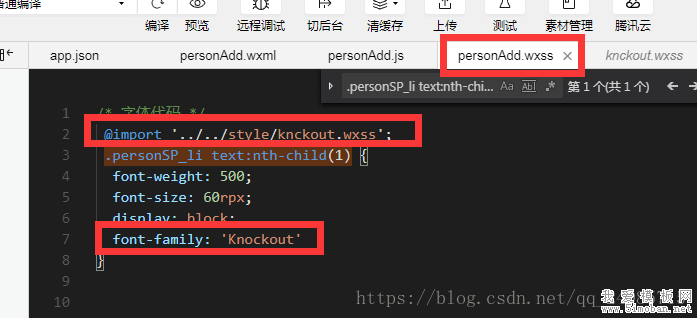
5、找到需要引用字体库的wxss文件,用import 方式引入字体库css@import "../../style/knckout.wxss';
需要用的标加font-family字体名称:font-family: 'Knockout'

方法二
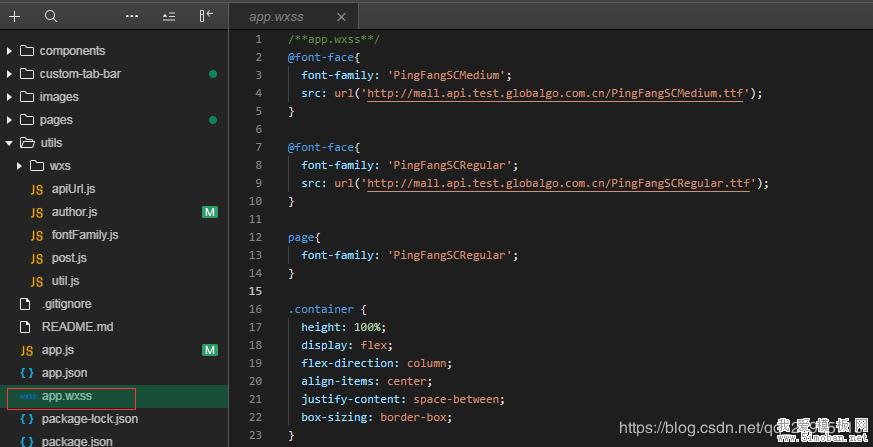
app.css引入外部url字体库,就可以直接使用了。