 基于threejs的3D彩色渐变水滴效果动画
基于threejs的3D彩色渐变水滴效果动画
这是基于threejs的着色器效果实现的3D蠕动动画,并且彩虹颜色变化的水滴效果,画面中是一个圆形球状不断变幻颜色和形态的动画效果,有点类似于游动的水母。
 canvas-keyframes.min.js将序列图生成帧动画插件
canvas-keyframes.min.js将序列图生成帧动画插件
我爱模板网有个需求,做一个沿线路运动的光的动画,起初用GIF实现,发现动画质量太差了。只能用js将几十张png图片接连播放,如果网络差可能会有闪烁效果,当然也可以等所有图片
 轻量级jQuery动画库jquery.velocity.min.js
轻量级jQuery动画库jquery.velocity.min.js
Velocity 是一个简单易用、高性能、功能丰富的轻量级jQuery动画库(压缩后只有43.7KB)。它能和 jQuery 完美协作,并和$.animate()有相同的 API, 但它不依赖 jQuery,可单独使用。 Velocity 不仅包
 scrollReveal.js页面滚动动画效果插件
scrollReveal.js页面滚动动画效果插件
1、引入文件 script src="js/scrollReveal.js"/script 2、HTML div data-scroll-revealdowebok.com/div 必须给元素加上 data-scroll-reveal 属性,加上之后会执行默认的动画效果,你也可以自定义改属性以显示不同
 WOW.js-页面滚动动画效果插件
WOW.js-页面滚动动画效果插件
有的页面在向下滚动的时候,有些元素会产生细小的动画效果。虽然动画比较小,但却能吸引你的注意。比如刚刚发布的 iPhone 6 的页面(查看)。如果你希望你的页面也更加有趣,那么
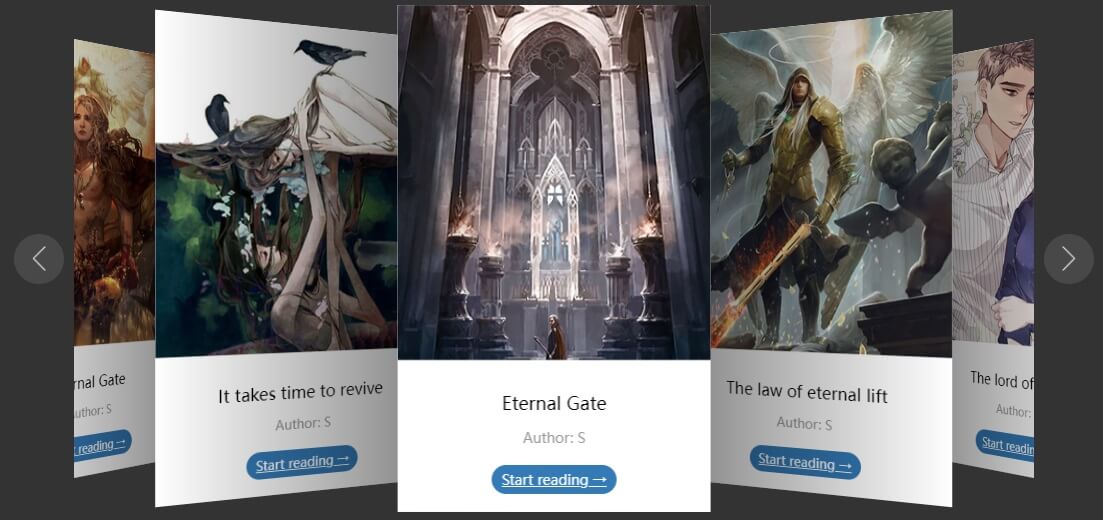
 swiper coverflow 3D轮播图
swiper coverflow 3D轮播图
基于 swiper8 的 coverflow 效果实现的3D轮播图,cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式,效果非常不错。插件适合个人网站作品介绍使用或者企业网站作为产品展示。
 可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
jQuery广告 仿门户网站首页泰山压顶式可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码,广告播放的时候,会将整个页面都压下去(这要求您把html部分代码放到您网站最顶部,
 SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频。在本插件中,弹出层不光可以显示本地图片,引用本地文件,还可以播放视频。 更多关于SexyLightBox弹出层的使用: 白色风格动感的SexyLightBox弹出层jQuery代码
 白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码。点击应用了该特效的图片,会非常动感的从顶部弹出一个漂亮的层,显示该图的最大尺寸。点击下一个按钮的时候,弹出层会弹性的收缩或者