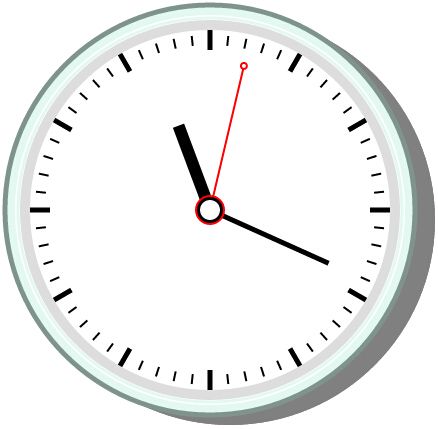
HTML5+js绘制的不停走动的圆形时钟
- 作者:网页模板
- 大小:0MB
- 点击次数:
- 发布时间:2014-08-04 11:29
特效介绍
 HTML5+js绘制的不停走动的圆形时钟,没有用到一张图片。时钟的秒针不像一般的时钟,它是不停的走动(当然,一秒走一次,也可以设置)。每次载入时,表盘颜色都会不同。
HTML5+js绘制的不停走动的圆形时钟,没有用到一张图片。时钟的秒针不像一般的时钟,它是不停的走动(当然,一秒走一次,也可以设置)。每次载入时,表盘颜色都会不同。运行下面的代码,查看时钟效果:
提示:您可以先修改部分代码再运行
使用方法
1、引入上面运行代码中的“<!--代码开始-->”和“<!--代码结束-->”之间的代码到您的html页面即可。2、调用代码的参数是时钟的秒针走动的速度,设置为1000,就会每隔一秒走动一次:
setInterval(drawClock,10);
- 本文标签:
- HTML5时钟



