
前言 大家都知道,通过浏览器的地址栏来改变切换页面,前端实现主要有两种方式: ①通过hash改变,利用window.onhashchange 监听。 ②通过history的改变,进行js操作加载页面,然而histor

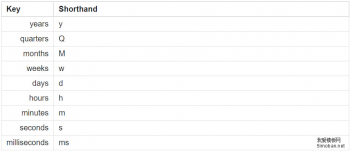
moment 官方声明已经不再更新了,而且moment包体积太大,有 280.9 kB,对于 Tree shaking 也无效,个人建议使用dayjs,比较轻量,包体积仅有 2 kB ,API也几乎跟moment一样 1、获取日期的23时59分

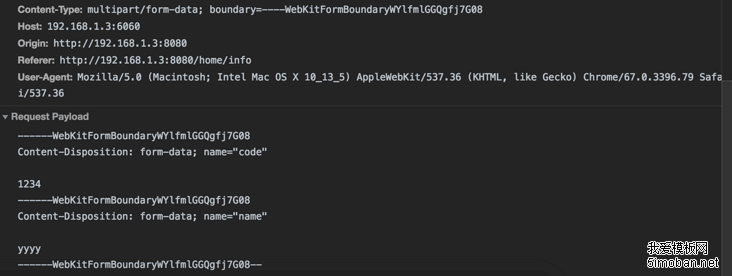
axios是比较常用的ajax请求库,在脱离jQuery时代后,经常会用到它,下面这个是思否上一会童鞋的关于axios发送post请求的一个总结: 1、axios POST提交pplication/json数据 import axios from 'axios' l


我爱模板网在做一个论坛时,这个论坛的云课堂需要实现在线播放视频,并且要能自适应页面,做到PC、手机播放都没问题。遇到了一些问题,例如layer的尺寸以及video的尺寸等,不过都

今天我爱模板网给一个网站做分享的时候,需要用到很久都不用但过去很常用的弹窗功能——模态框。 我记得模态框是这么写的: window.showModalDialog(url,配置参数,宽高) 于是写了下面的代

ES6新增的before、after、prepend、append方法类似于jQuery的before、after、prepend、append方法,只不过不用再引入jQuery这么大的库了,可以看出JS也在越来越简化DOM操作。 before() before()是个ChildNod

1.indexOf方法 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置,如果没有找到返回-1。 语法: stringObject.indexOf(searchvalue,fromindex) 说明: 该方法将从头到尾地检索字符串

经常能看到下面的这种写法: if (!~cbs.indexOf(cb)) { cbs.push(cb);} 将indexOf取到的值进行按位非~后进行判断。为什么要这么判断?最后再做解释。 ~ 运算符查看表达式的二进制表示形式的值,

获取上一个、下一个兄弟节点,jQuery非常方便,next()和prev()方法即可。但有时候可能只是简单的操作以下DOM,没必要引入这么大的框架,js通过nextElementSibling和previousElementSibling或nextSib