
将下面的代码加入到网站中,就有可能让您的网站的所有文字编程繁体: body{ font-variant-east-asian: traditional;} 当然,也很有可能没有变化。这是因为这个属性生效的前提是,您网站使用的

我爱模板网在给客户做一个博客网站时,客户表示不允许使用“微软雅黑”,并列出了下面的可用字体: 这里面的字体,有的太有“书法”气息,不适合网站正文使用,有的又和微软雅

在flex布局下,一行两个input或者一个input+一个select,为了保证每行的宽度对其,就给所有的input和select一个样式: .row input, .row select{flex-grow:1} 当一行都是input或者都是select的时候,都能

最近使用vue-baidu-map,自定义底图时,老是出现加载失败的情况。一开始以为是网络问题,但是连接了百兆宽带的网线还是不行。然后以为是百度地图本身的问题,去官网提了工单也石沉

实现上传文件夹,只要使用file上传框的webkitdirectory即可,见 webkitdirectory 文件夹上传功能 。要实现拖拽上传文件夹,百度了一圈,没有找到靠谱的,直到看到这个polyfill.js实现的效果,

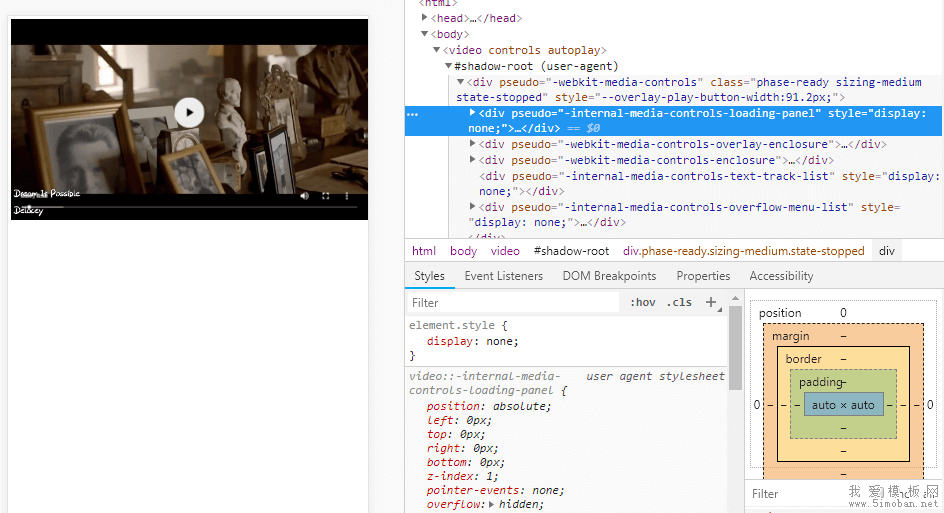
audio和video的样式修改,一般都是重写界面,然后用js操作audio和video,这种方法的优点是界面定义更灵活,更美观,缺点是如果只想改一点点,比如video播放条颜色,而动手重新写,代价

今天我爱模板网在做一个项目时,给input设置color发现无效。用谷歌调试工具发现,这个input设置了如下的样式: -webkit-text-fill-color:#888 发现把这个样式注释了就有效果了。 百度了下这个

原理: 播放视频,canvas截图,base64转文件 播放视频:input file选择文件,video播放视频 video id="videoPlayer" controls="controls" style="width:100%;max-height:400px;"/video 用户选择了本地视频文件后,设置

1、在 contenteditable=true 中插入 contenteditable=false 的元素,如果为其设置css user-select: none; 后会导致删除连续的 contenteditable=false 元素被一次性删除。 2、想让 contenteditable 元素粘贴时自

js调用摄像头报错:Failed to execute 'createObjectURL' on 'URL'