
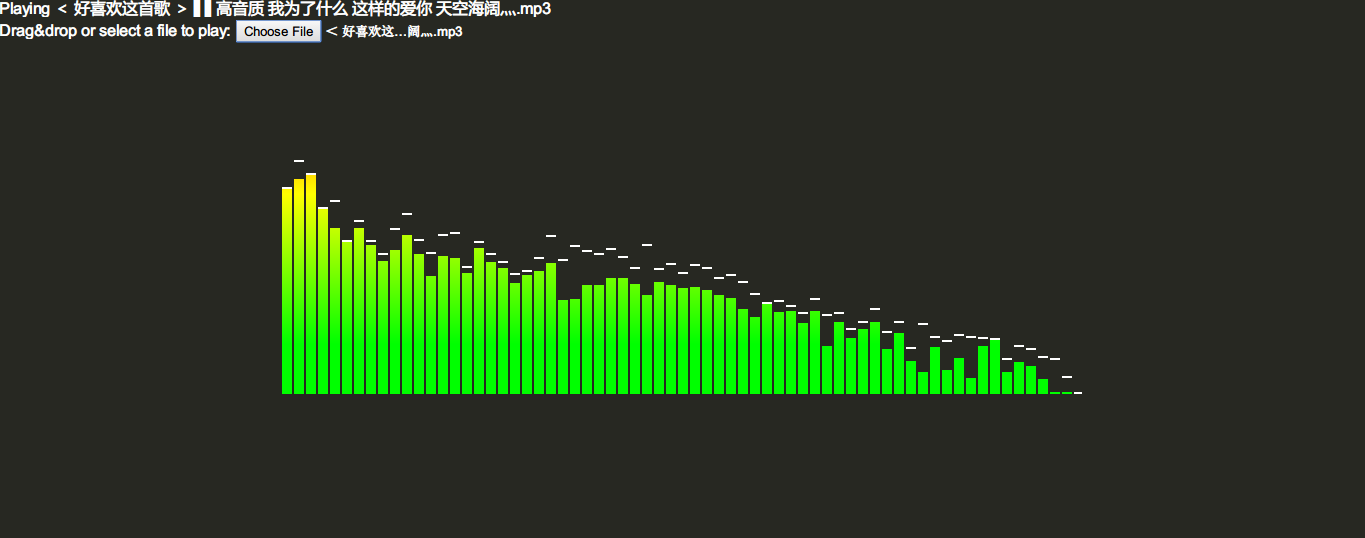
在逛cnblogs时,看到的一篇文章,写的太好,就转载了: html5 AudioContext音频处理,绘制音乐波峰图。先看下效果图: 本例子可以工作在最新的Chrome及Firefox浏览器下,其他未测试。点击

下面的代码,可以在微信公众号,点击返回箭头以及在安卓物理键返回时,提醒用户是否返回。主要用到了 html5 pushState 方法,代码如下: let state = { title: "title", url: "#" };window.history.pu

pushState和replaceState是一个HTML5的新接口,他们的作用非常大,可以做到改变网址却不需要刷新页面,这个特性后来用到了单页面应用中比如:vue-router,react-router-dom里面。 注意:仅改变网


一、介绍 css3为了区分伪类和伪元素,伪元素采用双冒号写法。 常见伪类——:hover,:link,:active,:target,:not(),:focus。 常见伪元素——::first-letter,::first-line,::before,::after,::selection。 ::before和

什么是 Web Worker? 当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。 web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做

1.什么是Web Worker 在web worker规范产生之前,dom渲染和javascript代码执行是在同一个浏览器线程中执行的。也就是说:渲染dom的时候不能执行javascript代码,执行javascript代码的时候,UI界面会

首先看一下效果图:每隔一秒会动态更新时间 一、前期准备 1. HTML中准备一个容器存放画布,并为其设置width,height。 div canvas id="clock" height="200px" width="200px"/canvas/div 2.在js中获取canvas画

clearRect的定义和用法 clearRect() 方法清空给定矩形内的指定像素。 实例 在给定矩形内清空一个矩形: js var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");ctx.fillStyle="red";ctx.fillRect(0,

new Date()返回一个日期对象,可以通过这个日期对象处理js中的日期。 语法格式: new Date( year, month, date, hrs, min, sec) //按给定的参数创建一日期对象,参数为空返回当前日期 例如: new D