
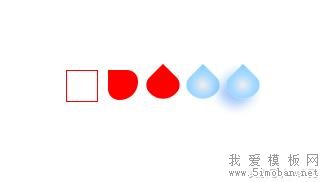
从一个正方形到一滴水,就这几步。下面开始实现:
1、绘制一个正方形:
<div class="circle"></div>
.circle{
width: 30px;
height: 30px;
background: red;
}
2、通过border-radio圆角来绘制雨滴的形状
.circle{
width: 30px;
height: 30px;
background: red;
border-radius: 0px 18px 31px 18px;
}

3、通过transform的旋转rotate属性,旋转45°
.circle{
width: 30px;
height: 30px;
background: red;
border-radius: 0px 18px 31px 18px;
transform: rotate(45deg);
}

4、更改background,利用其渐变属性radial-gradient,添加径向渐变,具有高光效果
.circle{
width: 30px;
height: 30px;
border-radius: 0px 18px 31px 18px;
transform: rotate(45deg);
background: radial-gradient(#f3eeee,#86cbffb5,#86cbff);
}

5、再通过box-shadow添加阴影,使其更具有立体感
.circle{
width: 30px;
height: 30px;
border-radius: 0px 18px 31px 18px;
transform: rotate(45deg);
background: radial-gradient(#f3eeee,#86cbffb5,#86cbff);
box-shadow:rgba(66,140,240,0.5) 0px 10px 16px;
}

至此,一个雨滴画好了,怎么样,是不是非常简单。
