inset介绍
inset是top、left、right、bottom的一个简写方式。insert对非静态定位的元素不会生效,也就是只有设置position被设置的时候生效,这就和top之类一样。
.box {
inset: 10px 20px 30px 40px; /* top right bottom left */
position: relative;
}他的四个值的设置顺序是按照顺时针来的 top ->right -> bottom => left,和margin、padding之类设置方式一样。
.element {
inset: 1em 2em 3em 0; /* top right bottom left */
inset: 10% 5% -10%; /* top left/right bottom */
inset: 0 10px; /* top/bottom left/right */
inset: 20px; /* 所有方向都是 20px */
}在没有inset时候我们都会初始化所有方向的属性
/** 旧版写法 **/
.box {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
/** 新版写法,精简一行 **/
.box {
position: absolute;
inset: 0; /* */
}意义
实话除了简写简单似乎没啥很好的意思,但是在现代CSS样式中更加注意的是语义关系,top之类的是方向的边框,而inset字母意思嵌入的意思,尤其在一些从右边到左边阅读的文字的(阿拉伯语和波斯语)而top强调是方向,而inset的更加强调的是书写的方向。为了消除语言书写的方向的差异,所以css弄了一个新的属性但是效果一样的东西。
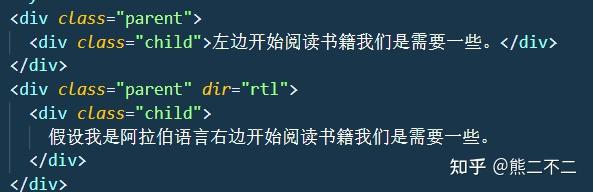
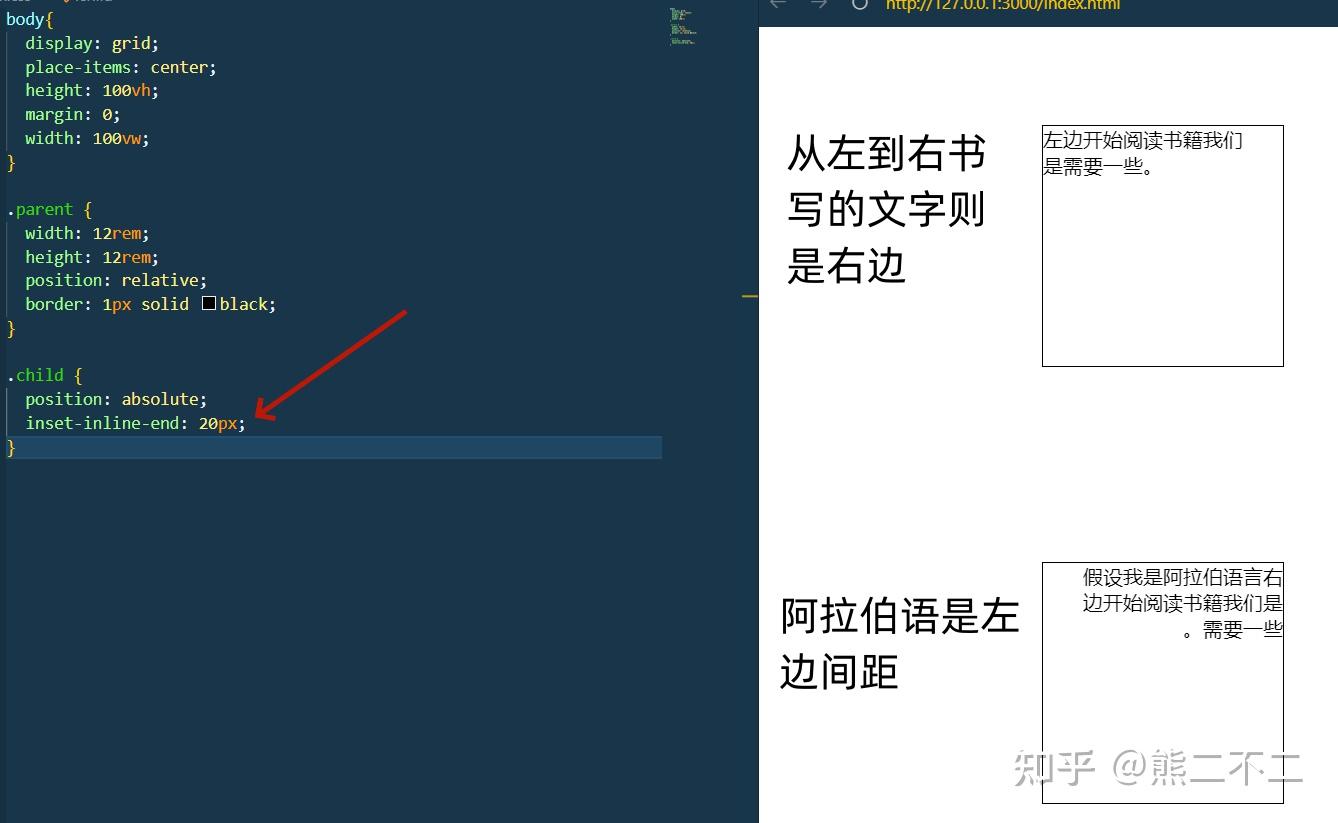
这就涉及到*-inline 和 *-block insert可以根据可以在不同书写方式的文字使用同一种属性。

两段文字

从书写方向来说 end都是最后的意思
