下面这段是html5 video的视频代码:
<div class="left-video">
<video autoplay muted controls preload="auto" poster="./imgs/poster.png" data-setup="{}">
<source src="https://1251564475.vod2.myqcloud.com/968b37a7vodgzp1251564475/4f5a16bb3270835010856443236/LxEdpc98h1IA.mp4" type="video/mp4" />
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a
web browser that
<a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
</div>css样式如下:
.left-video{height: 395px; width: 826px; border: 1px solid blue}
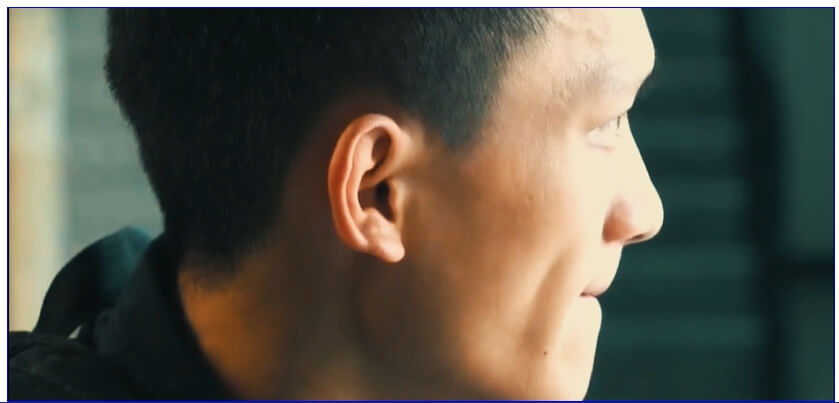
.left-video video{width: 100%; height: 100%;}当视频播放时,左右边缘就会出现空白,占不满:

这是因为视频内容宽高比例和视频css设置的比例不一致导致的,其实视频和图片一样,也有object-fit属性,只要修改css,加上object-fit:cover,即可解决问题:
.left-video{height: 395px; width: 826px; border: 1px solid blue}
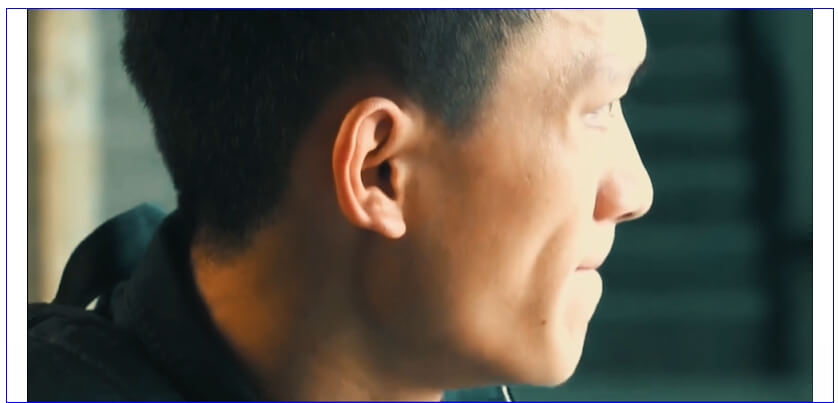
.left-video video{width: 100%; height: 100%; object-fit: cover;}占满后的效果: