
我爱模板网在做一个react-native安卓项目时,遇到了需要将图片放大和长按保存的需求,而react-native-image-zoom-viewer肯定是比较合适的插件,它支持缩放图片、保存图片等常规的图片操作。

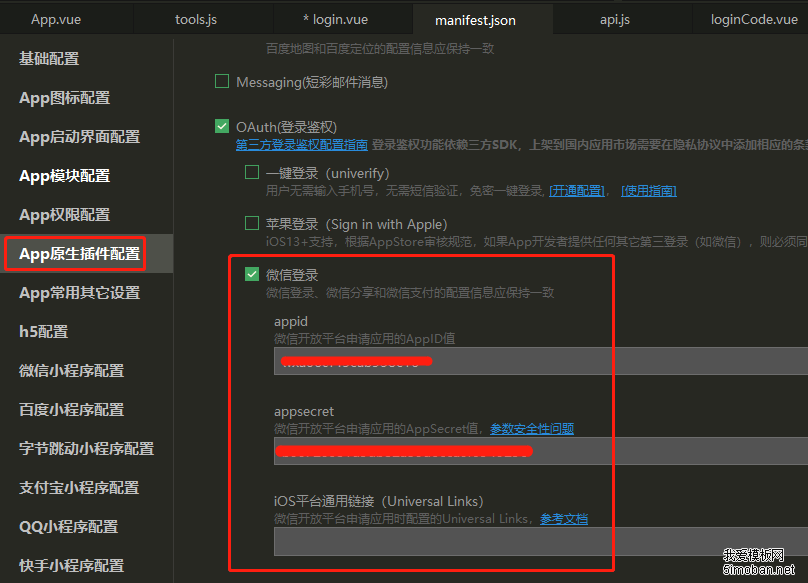
uni-app App端微信登录流程如下: 1、去微信公众平台(https://open.weixin.qq.com/)添加app,如下: 这里要注意,安卓的应用签名,可以使用 安卓查询md5、SHA1、SHA256 的方法获取,即查询出来的

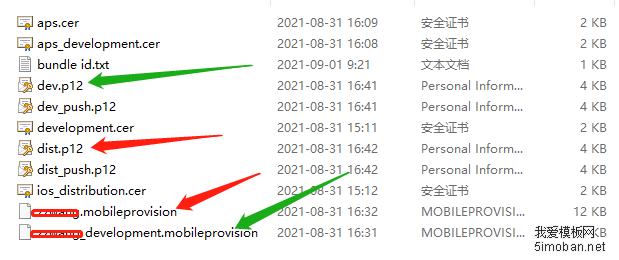
HBuilder IOS 云打包的自定义基座,无法运行到手机上,提示下面的错误: HBuilder IOS 无法基座运行,安装失败 return code=-402620395,请手动安装C:\ProgramData\HBuilder\iOS_debug. 查看了官方文档,原因

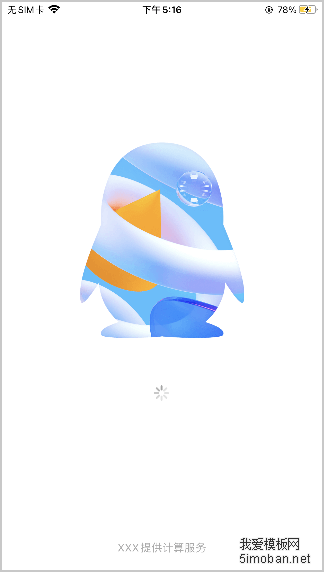
自2020年6月30日起,苹果App Store审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面。之前使用静态png图片做启动屏的方式,最大的问题是多尺寸适配,iO

下面是android studio开发flutter快捷键的一些总结,非常实用,掌握后能明显提高编码速度和编码质量: 1、快速创建widget:在dart文件中输入stf或stl出现提示后按回车即可 2、快速修复:op

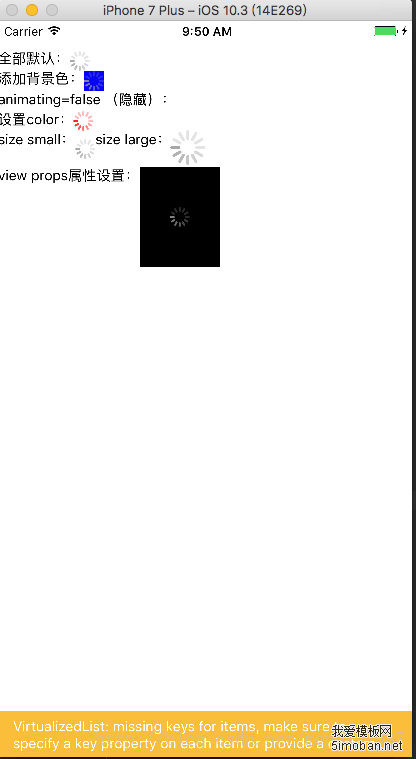
ActivityIndicator的效果类似我们平时看到了loading,在android中ActivityIndicator是progressBar 的Indeterminate(false)模式,说白了就是一个半圆转啊转。 具体属性: 1、ViewPropTypes props… :包含View控

我爱模板网在做react-native app时,需要实现抽奖效果,正好前段时间,找了个不错的抽奖代码:GB Canvas Turntable —— 基于canvas的转盘抽奖js插件 http://www.5imoban.net/texiao/choujiangpingfen/2021/05

我爱模板网用react-native的webview回显后台传过来的html时,遇到了三个问题: 1、webview高度不能自适应,必须设置死,可以在html种执行js,获取document的高度,然后通过postmessage,通知页面

react-native的native-echarts在更新数据的时候,老是会闪烁,应该是过度渲染的问题导致的。其实echarts本身的渲染机制是非常优秀的。闪烁是此插件本身的问题。下面是修复方法,亲测可用

我爱模板网在使用react-native开发项目,需要显示chart图表,用了native-echarts,遇到了很大的坑,弄了半天才弄好,这里详细记录下: 1、安装 npm install native-echarts --S 2、引入 import Echarts