特效介绍

jquery密码长度验证
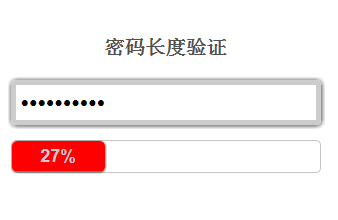
本密码长度验证,带动画效果,当您在密码框输入字符,下面的强度显示条,会以动画形式向前增长,数字也跟着一起变化,到50%的时候变成绿色。不过,缺陷是,只能验证长度,实际上,并不能验证密码的强度。有待改进。不过,我爱模板网认为,如果您仅仅需要验证长度,那么这个还不错。
使用方法
1、在head引入css、js、jQuery:
<link rel="stylesheet" href="css/style.css">
<script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script>
<script src="js/jquery.complexify.js"></script>
<script src="js/jquery.placeholder.min.js"></script>
<script>
$(function(){
$('input[placeholder]').placeholder();
$("#password").complexify({}, function(valid, complexity){
if (!valid) {
$('#complexity').stop().animate({'width':complexity + '%'}).removeClass('valid').addClass('invalid');
} else {
$('#complexity').stop().animate({'width':complexity + '%'}).removeClass('invalid').addClass('valid');
}
$('#complexity').html(Math.round(complexity) + '%');
});
});
</script>
2、在body引入下面的html代码:
<input type="password" name="password" id="password" placeholder="输入密码"/> <div id="complexitywrap"> <div id="complexity">0%</div> </div>验证框的长度和密码框的长度请自定义。
