特效介绍

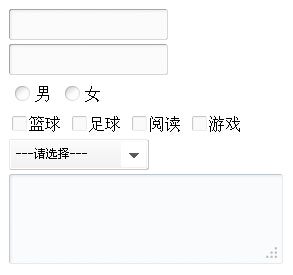
jqtransformplugin,一款jquery表单美化插件,使用了jqtransformplugin插件后,输入框、单选、多选、下拉框、按钮都会变得非常漂亮,圆角,阴影,获取焦点后,变成淡淡的蓝色,而没有使用的默认表单元素,则非常难看。jqtransformplugin使用起来也非常方便,唯一美中不足的是不能够支持上传按钮的美化。如果你想美化自己的表单,jqtransformplugin是个不错的选择。
使用方法
1、在head引入jqtransformplugin相关css、js文件和jQuery库<link rel="stylesheet" href="jqtransformplugin/jqtransform.css" type="text/css" media="all" /> <script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js" ></script> <script type="text/javascript" src="jqtransformplugin/jquery.jqtransform.js" ></script>2、调用:
<script language="javascript">
$(function(){
$('选择器').jqTransform();
});
</script>
注:给您的表单加入个便于调用的类名、ID等等,然后在上面的‘选择器’调用即可。