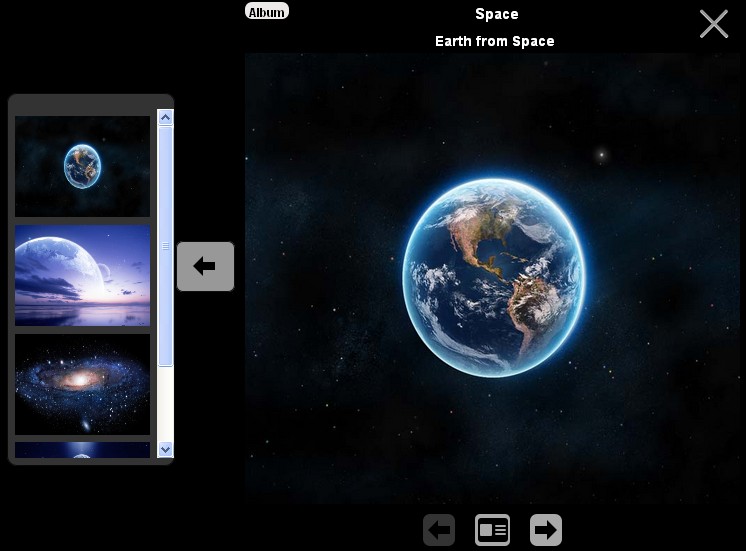
自适应布局的jquery+css3图片相册专辑
- 作者:网页模板
- 大小:0.655MB
- 点击次数:
- 发布时间:2014-03-11 11:48
特效介绍

jquery+css3图片相册专辑,自动适应屏幕大小。由于使用了css3特效,所以不兼容IE8以下浏览器。
使用方法
第一步、在head区域引入<!--引入开始-->和<!--引入结束-->之间的代码第二步、在html里面引入下面的代码。
<div id = "main-page">
<div id = "example-div">
<div class = "steps-c">
</div>
<div class = "steps-c">
</div>
<div id = "albums-holder">
<div class = "bold">Space</div>
<div class = "albumize" title = "Space">
<a href = "samples/d.jpg" title = "Earth from Space"><img src = "samples/4.jpg"></img></a>
<a href = "samples/e.jpg" title = "Surreal Space"><img src = "samples/5.jpg"></img></a>
<a href = "samples/f.jpg" title = "Our Galaxy"><img src = "samples/6.jpg" class = "albumize-cover"></img></a>
<a href = "samples/g.jpg" title = "Heavenly Space"><img src = "samples/7.jpg"></img></a>
</div>
<div class = "bold">Night</div>
<div class = "albumize" title = "Night">
<a href = "samples/a.jpg" title = "Island Night"><img src = "samples/1.jpg"></img></a>
<a href = "samples/b.jpg" title = "Ocean Night"><img src = "samples/2.jpg"></img></a>
<a href = "samples/c.jpg" title = "Full Moon Night"><img src = "samples/3.jpg"></img></a>
<a href = "samples/h.jpg" title = "Heavenly Night"><img src = "samples/8.jpg" class = "albumize-cover"></img></a>
</div>
</div>
</div>
</div>
相册专辑图片地址和缩略图地址说明:<a href = "samples/d.jpg" title = "Earth from Space"> 这里的href所指向的路径为大图地址
<img src = "samples/4.jpg"> 这里的src所指向的图片路径为缩略图路径
- 本文标签:
- jquery相册,css3图片相册,jquery+css3图片相册专辑



