纯js仿苹果官网app动态展示效果代码
- 作者:网页模板
- 大小:0.115MB
- 点击次数:
- 发布时间:2014-03-20 13:35
特效介绍

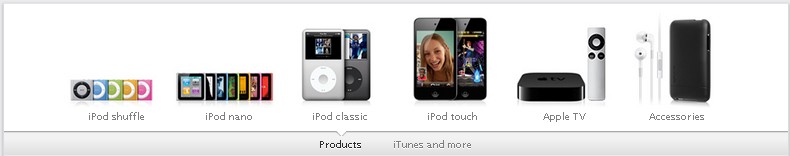
纯js仿苹果官网app动态展示效果代码,点击下面“Products”和“iTunes and more”可以切换产品,产品会很有弹性的现实和消失。纯js也可以打造和flash一样的动感效果。完美兼容IE6
使用方法
1、在head区引入<!--引入开始-->和<!--引入结束-->之间的代码。2、在body区引入下面的代码:
<div id="div1" class="page">
<div class="miaov_box">
<ul class="miaov_box_head">
<li><a href="http://js.5imoban.net"><img src="img/1.jpg" alt=""/>iPod shuffle</a></li>
<li><a href="http://js.5imoban.net"><img src="img/2.jpg" alt=""/>iPod nano</a></li>
<li><a href="http://js.5imoban.net"><img src="img/3.jpg" alt=""/>iPod classic</a></li>
<li><a href="http://www.5imoban.net"><img src="img/4.jpg" alt=""/>iPod touch</a></li>
<li><a href="http://www.5imoban.net"><img src="img/5.jpg" alt=""/>Apple TV</a></li>
<li><a href="http://www.5imoban.net"><img src="img/6.jpg" alt=""/>Accessories</a></li>
<li><a href="http://www.5imoban.net"><img src="img/7.jpg" alt=""/>Download iTunes 10</a></li>
<li><a href="http://www.5imoban.net"><img src="img/8.jpg" alt=""/>iTunes Gift Cards</a></li>
<li><a href="http://www.5imoban.net"><img src="img/9.jpg" alt=""/>Nike + iPod</a></li>
<li><a href="http://www.5imoban.net"><img src="img/10.jpg" alt=""/>(PRODUCT) RED</a></li>
<li><a href="http://www.5imoban.net"><img src="img/11.jpg" alt=""/>MobileMe</a></li>
<li><a href="http://www.5imoban.net"><img src="img/12.jpg" alt=""/>In-Ear Headphones</a></li>
</ul>
</div>
<div class="miaov_box_foot">
<span style="left: 424px;" class="caret"></span>
<a class="show">Products</a>
<a>iTunes and more</a>
</div>
</div>
- 本文标签:
- 纯,仿,苹果,官网,app,动态,展示,效果,代码,纯,



