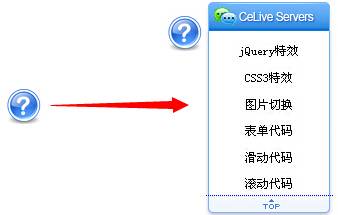
问号右侧悬浮框样式的QQ客服jQuery代码
- 作者:网页模板
- 大小:0.0218MB
- 点击次数:
- 发布时间:2014-06-16 09:57
特效介绍
 问号右侧悬浮框样式的QQ客服jQuery代码,带返回按钮,始终固定在右边中间,鼠标移动到问号上面即可弹出客服。在客服的最底部,还有返回顶部的按钮。适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.
问号右侧悬浮框样式的QQ客服jQuery代码,带返回按钮,始终固定在右边中间,鼠标移动到问号上面即可弹出客服。在客服的最底部,还有返回顶部的按钮。适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.使用方法
1、在head区域引入下面的js和css文件:1 | <link type="text/css" href="css/5imoban.net.css" rel="stylesheet" /> |
2 | <script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script> |
3 | <script type="text/javascript" src="js/5imoban.net.js"></script> |
01 | <div id="cleft_box"> |
02 | <div class="cleft_inner"> |
03 | <div class="inner_btn"><span></span></div> |
04 | <div class="inner_info"> |
05 | <div class="inner_tit"></div> |
06 | <div class="inner_list"> |
07 | <ul> |
08 | <li><a href="http://www.5imoban.net" target="_blank">在线客服</a></li> |
09 | <li><a href="http://www.5imoban.net/texiao" target="_blank">QQ在线客服</a></li> |
10 | <li><a href="http://www.5imoban.net/texiao" target="_blank">QQ浮动客服代码</a></li> |
11 | <li><a href="http://www.5imoban.net/texiao" target="_blank">右侧浮动客服代码</a></li> |
12 | <li><a href="http://www.5imoban.net/texiao" target="_blank">jQuery qq客服</a></li> |
13 | <li><a href="http://www.5imoban.net/texiao/" target="_blank">qq客服2</a></li> |
14 | <li><a href="http://www.5imoban.net/texiao/" target="_blank">qq客服3</a></li> |
15 | </ul> |
16 | </div> |
17 | <div class="inner_btm"><a href="javascript:void(0)" title="回到顶部" id="toTop"></a></div> |
18 | </div> |
19 | </div> |
20 | </div> |
- 本文标签:
- QQ客服jQuery代码



