特效介绍

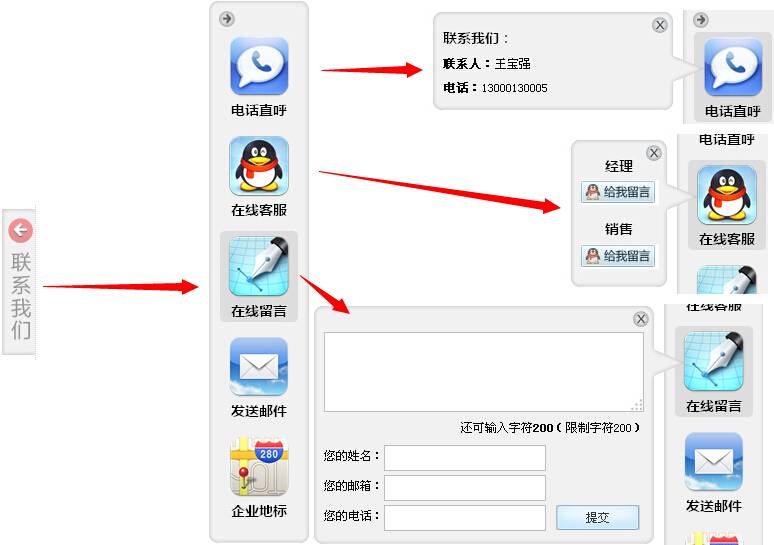
三层带留言功能的QQ客服jQuery代码,鼠标移动到联系我们按钮上,会弹出一个列表,包含电话直呼、在线客服、在线留言、发送邮件、企业地标等按钮,点击按钮,会弹出相应的功能,如点击在线客服会弹出客服qq,点击在线留言会弹出表单等。非常漂亮。兼容IE6等主流浏览器。
使用方法
1、在head区域引入下面的jQuery库和css文件:<script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script> <link href="css/online.css" rel="stylesheet" type="text/css" />2、把以下代码拷贝到您的html页面:
<div id="onService_panel">
<div class="onService_panel_s">
<div class="online_boxs">
<div class="boxs_t"><span class="boxs_t_l"></span><span class="boxs_t_m"></span><span class="boxs_t_r"></span></div>
<div class="boxs_m_l">
<div class="boxs_m_r">
<div class="box_m_m">
<div id="onlineList">
<em class="online_close" id="onlineClose" title="关闭"></em>
<div class="online_open " id="onlineOpen"></div>
<div id="online_tel_icon" class="online_icon">
<span class="pic"><img src="images/online_tel.png" /></span>
<span class="name">电话直呼</span>
</div>
<div id="online_qq_icon" class="online_icon">
<span class="pic"><img src="images/online_qq.png" /></span>
<span class="name">在线客服</span>
</div>
<div id="online_message_icon" class="online_icon">
<span class="pic"><img src="images/online_message.png" /></span>
<span class="name">在线留言</span>
</div>
<div id="online_email_icon" class="online_icon">
<span class="pic"><a href="mailto:1234567@qq.com"><img src="images/online_email.png" /></a></span>
<span class="name">发送邮件</span>
</div>
<div id="online_address_icon" class="online_icon">
<span class="pic"><a href="http://www.5imoban.net" alt="网页模板"><img src="images/online_address.png" /></a></span>
<span class="name">企业地标</span>
</div>
<div id="onlineTelTab" class="online_tab">
<div class="online_boxs">
<div class="boxs_t"><span class="boxs_t_l"></span><span class="boxs_t_m"></span><span class="boxs_t_r"></span></div>
<div class="boxs_m_l">
<div class="boxs_m_r">
<div class="box_m_m">
<div id="onlineTel" class="online_tab_c">
<small class="sanjiao"></small><small class="tab_close"></small>
<dl>
<dt><strong>联系我们:</strong></dt>
<dd><strong>联系人:</strong><span>王宝强</span></dd>
<dd><strong>电话:</strong><span>13000130005</span></dd>
</dl>
</div>
</div>
</div>
</div>
<div class="boxs_b"><span class="boxs_b_l"></span><span class="boxs_b_m"></span><span class="boxs_b_r"></span></div>
</div>
</div>
<div id="onlineQQTab" class="online_tab">
<div class="online_boxs">
<div class="boxs_t"><span class="boxs_t_l"></span><span class="boxs_t_m"></span><span class="boxs_t_r"></span></div>
<div class="boxs_m_l">
<div class="boxs_m_r">
<div class="box_m_m">
<div id="onlineQQ" class="online_tab_c">
<small class="sanjiao"></small><small class="tab_close"></small>
<dl>
<dt>经理 </dt>
<dd>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1234567&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:1234567:51" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
</dd>
<dt>销售 </dt>
<dd>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1234567&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:1234567:51" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
</dd>
</dl>
</div>
</div>
</div>
</div>
<div class="boxs_b"><span class="boxs_b_l"></span><span class="boxs_b_m"></span><span class="boxs_b_r"></span></div>
</div>
</div>
<div id="onlineMessageTab" class="online_tab">
<div class="online_boxs">
<div class="boxs_t"><span class="boxs_t_l"></span><span class="boxs_t_m"></span><span class="boxs_t_r"></span></div>
<div class="boxs_m_l">
<div class="boxs_m_r">
<div class="box_m_m">
<div id="onlineMessage" class="online_tab_c">
<small class="sanjiao"></small><small class="tab_close"></small>
<dl>
<dt><textarea onfocus="h_con()" onblur="s_con()" name="content2" id="content2" onkeyup="checkLen(this,200)"></textarea></dt>
<dd class="text_length">还可输入字符<b>200</b>(限制字符200)</dd>
<dd><label>您的姓名:</label><input type="text" class="text_input" name="name" id="name" maxlength="20"/></dd>
<dd><label>您的邮箱:</label><input type="text" class="text_input" name="e_mail" id="e_mail" maxlength="50"/></dd>
<dd><label>您的电话:</label><input type="text" class="text_input" name="tel" id="tel" maxlength="30"/><input type="button" class="submitBut" value="提交" onclick="sub_check(446632)" /></dd>
</dl>
</div>
</div>
</div>
</div>
<div class="boxs_b"><span class="boxs_b_l"></span><span class="boxs_b_m"></span><span class="boxs_b_r"></span></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="boxs_b"><span class="boxs_b_l"></span><span class="boxs_b_m"></span><span class="boxs_b_r"></span></div>
</div>
</div>
</div>
<script language="javascript" src="js/online.js"></script>
</div>
</div>
