特效介绍

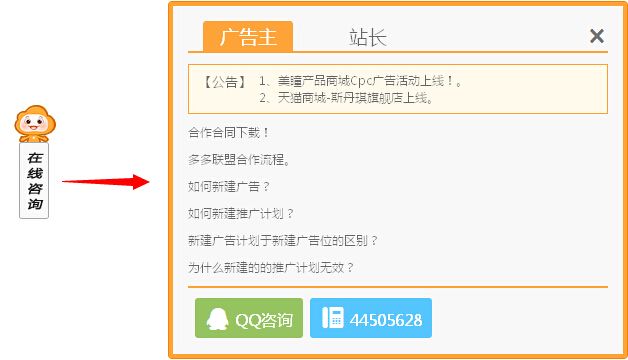
可拖动选项卡式在线客服jQuery代码:点击“在线咨询”按钮,弹出在线咨询对话框,对话框可以任意拖动,上面有两个选项卡,这样可以显示更多的内容。每个选项卡下面是扁平化,很好看的客服按钮。
使用方法
1、在head区域引入相关js和css代码:<link href="css/style.css" type=text/css rel=stylesheet> <script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/qqkf/service.js"></script> <link href="js/qqkf/qqkf.css" type=text/css rel=stylesheet>2、在body区域引入下面的代码:
<!-- 客服系统 -->
<!-- helper-button写行内样式为了搜狗360兼容 -->
<div class="helper-button" style="position:fixed; width:42px;height:118px;right:6px;top:112px;z-index:10000; _position:absolute;_bottom:auto; _top:expression(eval(document.documentElement.scrollTop+112)); " > <a href="#" onclick="return false;"></a> </div>
<div class="helper-wrap show" style="cursor:move;" title="点击拖动">
<div class="helper-box">
<div class="helper-box-tit">
<ul class="tab_menu">
<li id="advertiser"><a class="on" href="javascript:void(0);" >广告主</a></li>
<li id="affiliate"><a class="" href="javascript:void(0);" >站长</a></li>
<!--<li style="height:30px; width:125px;cursor:move;" title="点击拖动"></li>-->
</ul>
<div class="helper-box-close"> <a onclick="return false;" title="关闭" > <i class="iconfont">ß</i> </a> </div>
</div>
<div class="helper-box-info">
<div style="width:60px;float:left;"><span style="font-size: 10pt;">【公告】 </span></div>
<p> <a href="http://www.5imoban.net" target="_blank" title="美瞳产品商城Cpc广告活动上线!">1、美瞳产品商城Cpc广告活动上线!。</a></p>
<p> <a href="http://www.5imoban.net" target="_blank" title="天猫商城-斯丹琪旗舰店上线">2、天猫商城-斯丹琪旗舰店上线。</a></p>
<!--<p style="text-indent:58px;"><a href="">2、站长最新招募活动,丰厚的佣金等你拿。</a></p>-->
</div>
<div class="tab_box" id="adver">
<!--广告商信息列表-->
<ul class="con">
<li><a title="合作合同下载!" href="#">合作合同下载!</a>
<div class="helper-box-list-con" >
<div style="text-align: center; ">合作合同下载</div>
</div>
</li>
<li><a title="多多联盟合作流程。" href="#">多多联盟合作流程。</a>
<div class="helper-box-list-con" >
<ul class="inline bigicon">
<li class="icon"><a href="http://www.5imoban.net" target="_blank"><i class="iconfont"></i> </a>
<p><a href="http://www.5imoban.net" target="_blank">STEP 1</a></p>
<p><a href="http://www.5imoban.net" target="_blank">洽谈合作</a></p>
</li>
<li class="ftip"><i class="iconfont">Ń</i></li>
<li class="icon"><a href="http://www.5imoban.net" target="_blank"><i class="iconfont">Į</i> </a>
<p><a href="http://www.5imoban.net" target="_blank">STEP 2</a></p>
<p><a href="http://www.5imoban.net" target="_blank">预存费用</a></p>
</li>
<li class="ftip"><i class="iconfont">Ń</i></li>
<li class="icon"><a href="http://www.5imoban.net" target="_blank"><i class="iconfont">Ġ</i> </a>
<p><a href="http://www.5imoban.net" target="_blank">STEP 5</a></p>
<p><a href="http://www.5imoban.net" target="_blank">上线推广</a></p>
</li>
<li class="ftip"><i class="iconfont">Ń</i></li>
<li class="icon"><a href="http://www.5imoban.net" target="_blank"><i class="iconfont">ć</i> </a>
<p><a href="http://www.5imoban.net" target="_blank">STEP 6</a></p>
<p><a href="http://www.5imoban.net" target="_blank">效果跟踪</a></p>
</li>
</ul>
</div>
</li>
<li><a title="如何新建广告?" href="#">如何新建广告?</a></li>
<li><a title="如何新建推广计划?" href="#">如何新建推广计划?</a></li>
<li><a title="新建广告计划于新建广告位的区别?" href="#">新建广告计划于新建广告位的区别?</a>
<div class="helper-box-list-con" > 广告计划包含广告位,在新建广告位必须新建广告计划。不同的广告类型可以新建在一个计划里。比如A推广计划,可以新建CPC广告位类型、CPV广告位类型等、<br />
<strong>联系 </strong> <br />
多多广告联盟允许一个账户新建多个推广计划。每个计划可以推广的是不同的产品和网址链接。每个计划里可以新建多个广告位(最多12个)</div>
</li>
<li><a title="为什么新建的的推广计划无效?" href="#">为什么新建的的推广计划无效?</a>
<div class="helper-box-list-con" > 在注册多多联盟广告主用户,新建的推广计划必须在账户有充足的金额前提下才能自动激活。</div>
</li>
</ul>
<div class="helper-box-bot">
<!--广告商QQ客服-->
<a style="background:#95C360;" target="_blank" href="http://wp.qq.com/wpa/qunwpa?idkey=6fcb83942dc3630777ae7745bd5093a1a5917f915f4e95cfc498633379ebfbb4"><i class="iconfont" style="font-size:25px">Ȍ</i> QQ咨询 </a> <a style="background:#54C5FD;" target="_blank" href="http://wp.qq.com/wpa/qunwpa?idkey=6fcb83942dc3630777ae7745bd5093a1a5917f915f4e95cfc498633379ebfbb4"><i class="iconfont" style="font-size:25px">'</i> 44505628 </a> </div>
</div>
<div class="tab_box" id="affili"style="display:none">
<!--站长信息列表-->
<ul class="con">
<li><a title="告诉您如何推广下线链接获得永久提成" href="#">告诉您如何推广下线链接获得永久提成</a>
<div class="helper-box-list-con" > 独乐乐不如众乐乐,如此赚钱的平台,相信您也愿意让身边的站长朋友知道吧!<br />
<br />
方法1:在自己的网站添加我们的友情链接<br />
代码形式: <a href="http://www.5imoban.net/v/?a={您的会员ID}">广告联盟</a><br />
A标签的内容推荐使用“广告联盟”而不是“多多联盟”,这样目的性更强,效果更好!<br />
方法2:论坛发帖<br />
方法3:软文推广<br />
方法4:QQ群等……<br />
<br />
其他方法有待您的开发,也欢迎您给我们提供其他方法途径的建议,非常感谢!<br />
</div>
</li>
<li><a title="最新活动预告" href="#">最新活动预告</a>
<div class="helper-box-list-con" > 请关注多多咨询,各种活动即将上线。<a href="http://www.5imoban.net" target="_blank">www.5imoban.net/zixun</a></div>
</li>
<li><a title="违规推广处罚规则。" href="#">违规推广处罚规则。</a>
<div class="helper-box-list-con" > 如违反《多多联盟会员注册协议》,将立即解除与多多联盟合作,不再恢复合作资格。</div>
</li>
<li><a title="网站审核要求有哪些?" href="#">网站审核要求有哪些?</a>
<div class="helper-box-list-con" > 有以下情况者,多多联盟谢绝加入!
<div>1、网站没有实际内容.</div>
<div>2、网站有病毒或木马.</div>
<div>3、色情或不健康内容.</div>
<div>4、弹窗过多.(所有单页面弹窗不得多于2个<进弹+退弹>) </div>
<div>5、非正规投放代码.(隐藏、遮盖广告)</div>
<div>6、作弊帐号,代理IP或虚假数据.</div>
<div>7、网站打不开.</div>
<div>8、网站内容不适合.</div>
<div>9、其他不遵守多多联盟相关规定或变相违规的帐号.</div>
<div>请注意,多多联盟只审核正规合法网站。</div>
<div>除以上之外,非自主独立域名,伦理片、三级片、网赚、广告任务、外挂私服、tk域名都不审核!</div>
</div>
</li>
<li><a title="什么账户会被冻结挂起?" href="#">什么账户会被冻结挂起?</a>
<div class="helper-box-list-con" > 日常检查中发现有以下违规现象时,情况严重的帐号将被挂起!
<div>一)网站没有实际内容.</div>
<div>【纯广告页面,新建无内容网站等一律不予审核!】</div>
<div>二)强制或诱导点击.</div>
<div>【不得以任何语言或者形式诱导、误导、要求或强制访问者点击广告。】</div>
<div>违规范例:</div>
<div>1:支持本站发展,请点击广告。 </div>
<div>2:点击广告获取下载地址 / 观看影片 / 提高下载速度 / 注册帐号。 </div>
<div>三)色情或不健康内容.</div>
<div>【多多联盟严格审查,坚决杜绝一切色情、人体、露点等不健康网站!】</div>
<div>四)病毒或弹窗过多.</div>
<div>【网站所有单个页面弹窗不得多于2个<包括进弹和退弹>】</div>
<div>五)非正规或未投放代码.</div>
<div>【注册后长期未投放多多联盟广告的,多多联盟有权将账号删除处理。】</div>
<div>广告条必须完整嵌入网页且完全显示,不得删减、遮挡代码。</div>
<div>不得将标题颜色和背景颜色使用相近色系,以保证广告的清晰明了。</div>
<div>六)代理IP或作弊点击/弹窗.</div>
<div>【任何非人工产生的数据,代理服务器IP,假IP,自动刷新,javascript都是作弊。使用非HTML手段、 JAVASRIPT 窗口、隐藏FRAME 、CGI 自动生成、网页REFRESH/AUTOLOAD等来演绎广告均属违规。】 </div>
<div>七)网站打不开或不适合加入.</div>
<div>【首页不能正常打开的,或者有任何一种不适合审核的情况的。】</div>
<div>八)标题或内容不适合.</div>
<div>【多多联盟谢绝一切非正规网站。】</div>
<div>九)不遵守多多联盟传媒相关规定或变相违规的帐号.</div>
<div>【未提及的其他。多多联盟传媒拥有增删、修改、完善规则的权利。】</div>
</div>
</li>
<li><a title="一个站点最多投放几个弹窗广告?" href="#">一个站点最多投放几个弹窗广告?</a>
<div class="helper-box-list-con" > 一个站点最多投放2个弹窗,进弹和退弹。若有违规,直接封号不通知。</div>
</li>
</ul>
<div class="helper-box-bot">
<!--站长QQ客服-->
<a style="background:#95C360;" target="_blank" href="http://wp.qq.com/wpa/qunwpa?idkey=6fcb83942dc3630777ae7745bd5093a1a5917f915f4e95cfc498633379ebfbb4"><i class="iconfont" style="font-size:25px">Ȍ</i> 咨询QQ </a> <a style="background:#54C5FD;" target="_blank" href="http://wp.qq.com/wpa/qunwpa?idkey=6fcb83942dc3630777ae7745bd5093a1a5917f915f4e95cfc498633379ebfbb4"><i class="iconfont" style="font-size:25px">'</i> 123456 </a> </div>
</div>
</div>
</div>
