凸出和折纸效果的导航菜单css3导航代码
- 作者:网页模板
- 大小:0.003MB
- 点击次数:
- 发布时间:2014-03-06 16:53
特效介绍

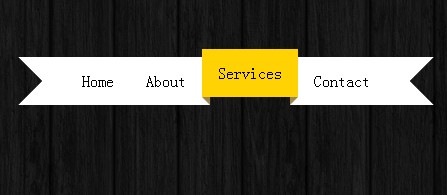
凸出和折纸效果的导航菜单css3导航代码。不支持IE8以下浏览器。
使用方法
第一步、在head区域引入下面的css样式:<style>
* {
/* Basic CSS reset */
margin:0;
padding:0;
}
body {
/* These styles have nothing to do with the ribbon */
background:url(dark_wood.png) 0 0 repeat;
padding:35px 0 0;
margin:auto;
text-align:center;
}
.ribbon {
display:inline-block;
}
.ribbon:after, .ribbon:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #fff;
}
.ribbon:after {
border-right-color:transparent;
}
.ribbon:before {
border-left-color:transparent;
}
.ribbon a:link, .ribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.ribbon span {
background:#fff;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.ribbon a:hover span {
background:#FFD204;
margin-top:0;
}
.ribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
.ribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
</style>
第二步、在body区域引入下面的代码:<div class='ribbon'>
<a href='#'><span>Home</span></a>
<a href='#'><span>About</span></a>
<a href='#'><span>Services</span></a>
<a href='#'><span>Contact</span></a>
</div>
- 本文标签:
- css3导航代码,css3折纸导航



