包含图片列表和表单的jQuery下拉导航菜单
- 作者:网页模板
- 大小:0.382MB
- 点击次数:
- 发布时间:2014-03-07 13:24
特效介绍


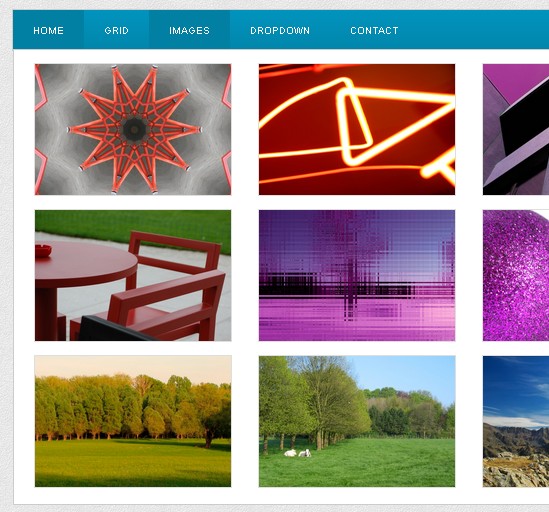
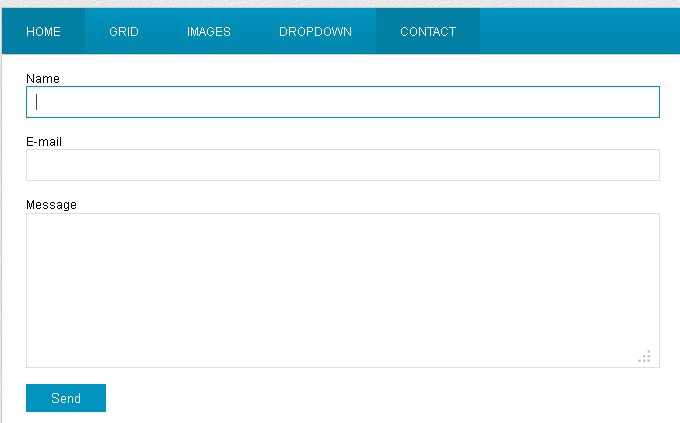
包含图片列表和表单的jQuery下拉导航菜单,鼠标浮动到“GRID”会显示文章,浮动到“IMAGES”会显示图片列表,浮动到“DROPDOWN”会显示下拉菜单,浮动到“CONTACT”左边会显示表单,右边会显示联系方式和关于我们的内容。不兼容IE6
使用方法
第一步、在head区域引入下面的css样式:<link href="css/megamenu.css" rel="stylesheet">
<style>html, body{height:100%}body{background: #fff url(img/back.png) repeat;margin: 0;padding: 0;}.content{margin: 50px 50px 700px 50px;}.megamenu{margin: 0 0 0 0;}.megamenu > li.grid .megapanel .row [class*="col"]{background: #ccc !important;}.megamenu h4{margin-top: 0;}.megamenu .adress{}.megamenu .adress label{float: left;width: 100%;margin-bottom: 2px;}</style>
<script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/megamenu.js"></script>
<script>$(document).ready(function(){$(".megamenu").megamenu();});</script>
第二步、在body区域引入<!--代码开始-->和<!--代码结束-->之间的代码- 本文标签:
- jQuery菜单,jQuery导航代码,下拉菜单



