底部跟随鼠标滑动的jquery导航代码
- 作者:网页模板
- 大小:0.361MB
- 点击次数:
- 发布时间:2014-03-24 12:01
特效介绍

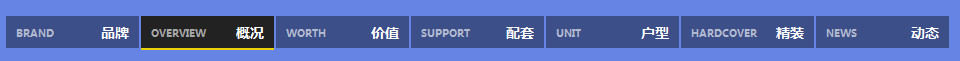
当鼠标移动到导航栏上面,会从最左侧滑动出一个滑动块,一直滑动到鼠标停留的导航栏处。随着鼠标的移动,滑块会跟着移动。当鼠标移开导航栏,滑块会移动到最左边直到消失。兼容IE6等主流浏览器。
使用方法
1、在文件头部引入nicenav.css、jQuery脚本库以及jquery.nicenav.js文件。2、讲下面的代码放到您的html文件的导航区域:
<div id="container">
<ul id="nav">
<li><a href="http://www.5imoban.net/" alt="模板网" title="模板网" target="_blank">品牌<span>BRAND</span></a></li>
<li><a href="http://www.5imoban.net/" alt="模板网" title="模板网" target="_blank">概况<span>OVERVIEW</span></a></li>
<li><a href="http://www.5imoban.net/" alt="模板网" title="模板网" target="_blank">价值<span>WORTH</span></a></li>
<li><a href="http://www.5imoban.net/" alt="模板网" title="模板网" target="_blank">配套<span>SUPPORT</span></a></li>
<li><a href="http://www.5imoban.net/" alt="模板网" title="模板网" target="_blank">户型<span>UNIT</span></a></li>
<li><a href="http://www.5imoban.net/" alt="模板网" title="模板网" target="_blank">精装<span>HARDCOVER</span></a></li>
<li><a href="http://www.5imoban.net/" alt="模板网" title="模板网" target="_blank">动态<span>NEWS</span></a></li>
</ul>
<div id="buoy"></div>
</div>
<script type="text/javascript">
$.nicenav(300);
</script>
注:参数设置:$.nicenav(300); //导航条滑块滑动的速度。默认为300毫秒,即0.3秒。
- 本文标签:
- jquery导航代码



