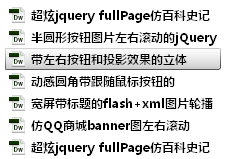
仿Dreamweaver欢迎界面文章列表
- 作者:网页模板
- 大小:0.012MB
- 点击次数:
- 发布时间:2014-04-08 17:53
特效介绍
 仿Dreamweaver欢迎界面文章列表,鼠标滑过很有质感。
仿Dreamweaver欢迎界面文章列表,鼠标滑过很有质感。使用方法
1、在头部引入下面的代码:<style type="text/css">
.demo,.demo li{list-style:none;}
.demo{width:216px;}
.demo li a{display:block; background:url(image/bg.png); width:190px; height:22px; line-height:22px; padding-left:26px; color:#000; font-family:"微软雅黑"; font-size:12px; font-weight:bold; text-decoration:none; overflow:hidden;}
.demo li a:hover{background:url(image/bg_hover.png);}
</style>
2、在需要使用这种特效的地方的列表加个类名为“demo”的class。当然,demo比较常用,你可以改成别的,顺便把css里面的demo改成你更改的类名即可。- 本文标签:
- css文章列表



