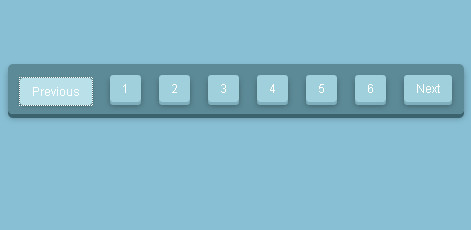
CSS3 3D立体导航效果
- 作者:网页模板
- 大小:0.007MB
- 点击次数:
- 发布时间:2014-07-04 11:34
特效介绍
 CSS3 3D立体导航效果,鼠标按下时,按钮就会被按下,松开,按钮就会弹起。当然,用css也可以实现,但是效果不好,布局也相当麻烦。
CSS3 3D立体导航效果,鼠标按下时,按钮就会被按下,松开,按钮就会弹起。当然,用css也可以实现,但是效果不好,布局也相当麻烦。使用方法
1、在head引入下面的代码:<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />2、在body引入下面的代码:
<ul id="menu"> <li><a href="#">上一页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">下一页</a></li> </ul>
- 本文标签:
- CSS3导航



